Bootstrap Nedir? Nasıl Kullanılır?

İçindekiler ✓
Web geliştiriciler bootstrap terimini sıkça duyabilirler. Bootstrap nedir konusunu öğrenmek web geliştirme için fazlasıyla önemli.
Framework, geliştiriciler için fazlasıyla önemli bir kavram. Geliştiriciler, bir framework kullanarak projelerinin geliştirilmesi, test edilmesi ve dağıtılması süreçlerinde zaman ve enerji tasarrufu sağlar. Framework, yapılandırılmış bir yapı sunar ve geliştiricilere projelerinin oluşturulması ve yönetilmesi için gereken araçları veya süreçleri sağlar.
Örnek olarak, web uygulamaları için Ruby on Rails, AngularJS ve Django gibi frameworkler bulunabilir. Twitter tarafından 2011 yılında geliştirilmeye başlanmış olan bootstrap, günümüzde oldukça popüler bir framework. Bootstrap, web sayfalarının görsel güzelliği ve kullanım kolaylığı için tasarım şablonları, CSS sınıfları, JavaScript eklentileri ve diğer araçları sunar.
Framework Nedir? Ne İşe Yarar?

Web için önemli olan bootstrap nedir konusuna geboçmeden hemen önce, frameworkün ne olduğunu öğrenmenizde yarar var. Framework, yazılım geliştirme sürecinde kullanılan bir yapılandırma veya yapıya verilen isimdir. Bir framework, geliştiricilerin projelerini daha hızlı ve kolay bir şekilde oluşturmasına yardımcı olan birçok hazır kod ve araç içerir.
Frameworkler, belirli bir uygulama türünün geliştirilmesinde sık kullanılan işlemleri ve iş akışlarını tanımlar ve bu işlemlerin tekrarlanmasını önler. Ayrıca, standartlaştırılmış bir yapı sunar ve geliştiricilerin tekrar tekrar aynı şeyleri yapmasını engellemeye yardımcı olur. Örneğin, web geliştirme için bootstrap gibi bir framework kullanılabilir.
Bootstrap Nedir?

Web geliştirmeyle ilgilenenlerin bootstrap nedir konusunu detaylı incelemeleri şart. Çünkü bu framework, web geliştirirken önemli faydalar sağlıyor. Bootstrap, bir web geliştirme frameworkü olarak tanımlanabilir. HTML, CSS ve JavaScript kodlarının kullanımını kolaylaştırarak web sayfalarının hızlı ve kaliteli bir şekilde tasarımını ve geliştirilmesini sağlar.
Bootstrap, açık kaynak kodlu bir projedir ve birçok farklı cihaz ve ekran boyutları için responsive (ekran boyutlarına uygunluk) özelliğine sahiptir. Bootstrap ayrıca birçok hazır şablon, component (bileşen) ve JavaScript plugin’i sunar, bu da web geliştiricilerin zaman ve çaba tasarrufu yapmasına yardımcı olur.
Bootstrap Kullanmanın Avantajları Nelerdir?
Bootstarp’in oldukça popüler olmasının tabii ki bazı sebepleri var. Bu dev kütüphanenin bazı avantajları aşağıdaki şekilde oluşuyor.
Hızlı ve Kolay Kullanım
Bootstrap, çok sayıda hazır tasarım şablonu ve CSS sınıfı sunarak, web sayfalarının hızlı bir şekilde tasarımını ve geliştirilmesini mümkün kılar.
Responsive Tasarım
Bootstrap, responsive web tasarımı için gerekli olan CSS sınıflarını ve JavaScript eklentilerini sunar. Böylece, web sayfaları farklı cihaz boyutlarında ve ekran çözünürlüklerinde optimale uygun hale gelir.
Uyumluluk
Bootstrap, en yaygın web tarayıcıları ile uyumlu çalışır ve cross-browser sorunlarını ortadan kaldırır.
Açık Kaynaklı Olması
Bootstrap, açık kaynak kodlu bir projedir ve herkes tarafından ücretsiz olarak kullanılabilir. Bunun yanı sıra, bootstrap’i geliştirmek isteyen geliştiriciler tarafından da kolaylıkla katkıda bulunulabilir.
Güncelleme Desteği
Bootstrap, sürekli olarak güncellenen ve geliştirilen bir proje olduğu için, web geliştiricileri tarafından oldukça yaygın olarak kullanılır. Bu da bootstrap’e olan desteğin güçlü olduğunu gösterir ve sorunların çözümü için yardım almak kolaylaşır.
Kısacası bootstrap, basit ve kolay bir şekilde web tasarımı ve geliştirme işlemlerini hızlandırmak isteyen web geliştiricileri için mükemmel bir araçtır.
Bootstrap Nasıl Kullanılır?

Bootstrap kullanmak için aşağıdaki adımları takip edebilirsiniz.
Bootstrap Dosyalarını Projenize Ekleyin
Bootstrap’i indirmeniz veya CDN üzerinden yüklemeniz gerekir.
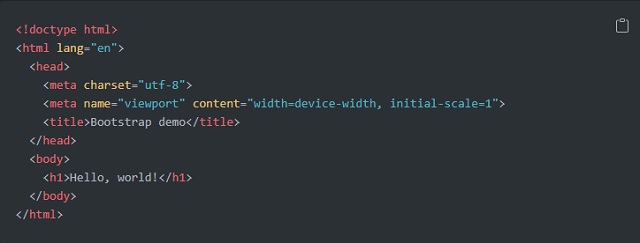
HTML Dosyanıza Bootstrap Kütüphanelerini Ekleyin
Bootstrap’in CSS ve JavaScript dosyalarını HTML dosyanızın <head> etiketi içinde ekleyin.
Bootstrap Sınıflarını Kullanarak Tasarımı Yapın
Bootstrap, CSS sınıfları içeren bir sürü pre-built component sunar. HTML elementlerinize bootstrap sınıflarını ekleyerek tasarımınızı oluşturabilirsiniz.
Kendi Stilinizi Ekleyin
Bootstrap varsayılan olarak sunulan stil ve tasarım seçeneklerini kullanabilir veya kendi stilinizi ekleyebilirsiniz.
Bootstrap’i yakından incelemek için Bootstrap 4 Tutorial bağlantısını ziyaret edebilirsiniz.
Bootstrap Kodları ve Anlamları
Yazımızda son olarak bazı bootstrap kodlarına ve anlamlarına yer vermek istiyoruz. Bu bootstrap örnekleri sayesinde Bootstrap nedir daha iyi kavrayabilirsiniz.
Buton
- Bu kod, bir primary buton oluşturur ve “btn-primary” sınıfı butonun rengini belirler.
Container
<!– Sayfa içeriği burada yer alır –>
</div>
- Bu kod, sayfanın içeriğini sınırlandırarak responsive tasarımı sağlar.
Grid System
<div class=”col-md-4″>Sütun 1</div>
<div class=”col-md-4″>Sütun 2</div>
<div class=”col-md-4″>Sütun 3</div>
</div>
- Bu kod, bir satırdaki üç sütunun nasıl oluşturulduğunu gösterir. “col-md-4” sınıfı, bir sütunun grid sistemindeki genişliğini belirler ve “md” ekran boyutunun “medium” olduğunu belirtir.





