WordPress Blog Düzenleyici ile Resim Ekleme ve Hizalama (Gutenberg)

İçindekiler ✓
Bu yazımızda, WordPress web sitesine ilgi çekici içerik düzenleri oluşturmak için resim ekleme ve hizalama konusundan bahsedeceğiz.
Web sitenizde yer alan görseller sayesinde gönderilerinizi daha ilgi çekici hale getirebilirsiniz. WordPress kullanmaya yeni başlayan kişilerin çoğu görüntüleri istedikleri gibi hizalama konusunda zorluk çekebilirler.
Yeni WordPress blog düzenleyici (Gutenberg) ile WordPress web sitenize resim eklemeyi ve hizalamayı kolay bir işlem haline getirerek bu sorunu çözer.

WordPress Düzenleyicide Görüntü Hizalama
WordPress önceden varsayılan düzenleyicisi olarak düzenleme butonlarına sahip bir metin alanı kullanmaktaydı.
Görüntüleri sola, sağa ya da ortaya hizalama seçenekleri bulunsa da, her zaman iyi bir görüntüsü olmuyordu. Bazı görüntüler hizalı değildi veya tam boyutta değildi.
WordPress 5.0 , Gutenberg blog düzenleyici adında yeni bir WordPress yazı editörünü tanıttı. Görüntü hizalama sorunları da dahil olmak üzere eski düzenleyiciyle ilgili birkaç farklı problemi ortadan kaldırdı.
WordPress’te Görüntü Ekleme ve Hizalama
İlk olarak basit bir görüntü bloğu ile başlayalım.
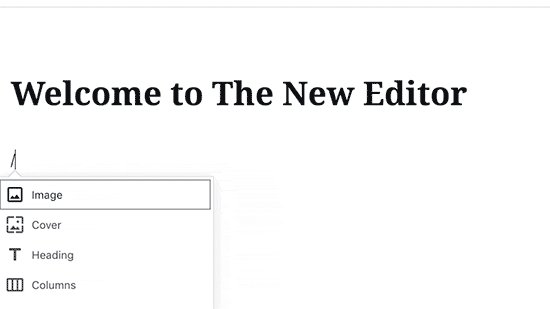
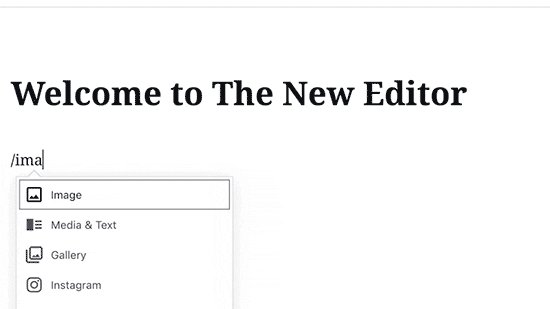
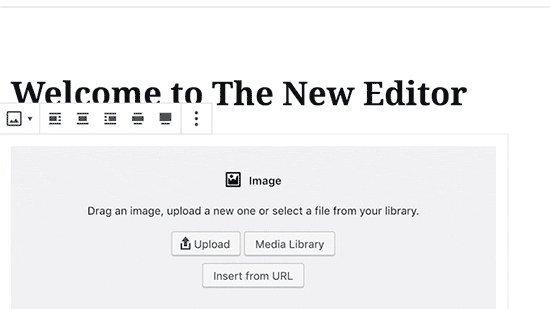
Resim bloğu ekleme işlemi için ‘Yeni blog ekle’ butonuna tıklayın veya yazı düzenleyiciye resim yazın.

Boş resim bloğunun içinde yer alan üç buton göreceksiniz.
Bilgisayarınızda bulunan herhangi bir görüntüyü yükleyebilirsiniz veya medya kitaplığından daha önce yüklemiş olduğunuz bir görüntüyü seçebilirsiniz. Ayrıca görüntü dosyası URL’sini kullanarak da bir görüntü eklemeniz mümkündür
Daha sonra, ‘Yükle’ butonuna tıklayın ardından bilgisayarınızda bulunan resimlerden yüklemek istediğinizi seçin.
Resmi seçtiğiniz anda, WordPress onu medya kitaplığınıza yükleyecektir ardından da resim bloğuna ekleyecektir.

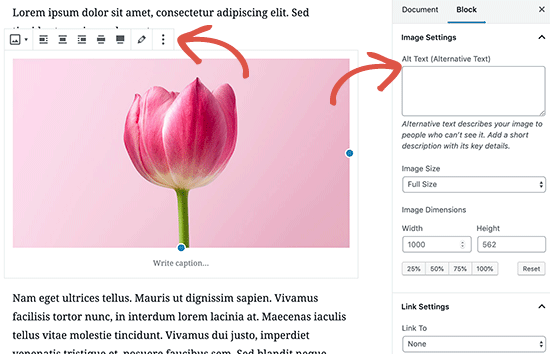
Şimdi, görüntünüzün üst kısmında bir araç çubuğu ve sağ sütunda bazı görüntü bloğu ayarları göreceksiniz. Resminizin hizalanması için, resmin üstünde yer alan araç çubuğunu kullanmanız gerekiyor.

Görüntü bloğu, araç çubuğunda yer alan butonları olarak size aşağıda sıraladığımız görüntü hizalama seçeneklerini sunmaktadır.
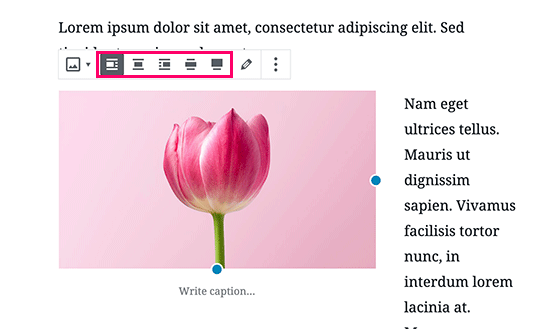
- Sola hizalama
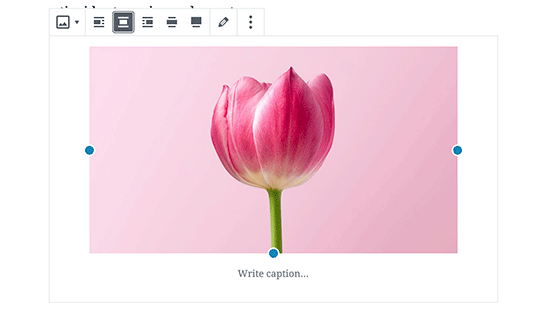
- Merkezi hizalama
- Sağa hizala
- Geniş genişlik
- Tam genişlik
Resminizin genişliğini küçük buluyorsanız eğer sola ya da sağa hizalamak resmin yanında metnin ortaya çıkmasını sağlayacaktır. Ortaya hizalamak, resmi her iki tarafta da metin olmadan kendi satırında görüntülemesini sağlayacaktır

Geniş genişlik seçeneğini seçmek, resminizin metin alanında daha geniş olmasını sağlar. Tam genişlik seçeneği ise onu tarayıcı ekranının sağ ve sol kenarlarına iter.

Metnin Yanında Bulunan Görüntünün Hizalanması
Bazı zamanlar metnin yanına bulunan bir görüntüyü harika bir şekilde hizalamanız gerekebilir. WordPress blog düzenleyici, Medya ve Metin bloğunu ekleyerek bu işlemi kolaylaştırır.
Bu blog temel olarak görüntüler için bir sütun metin içeriği için ikinci sütun olmak üzere iki sütunlu bir alan ekler.

Resminizi yükleyin daha sonra yanına görüntülemek istediğiniz metni ekleyin.

Resmi ve metni ekledikten sonra, blog için daha fazla seçenek karşınıza çıkacaktır. Bütün bloğu daha geniş ya da tam genişlikte yapabilirsiniz. Ayrıca görüntü ve metin taraflarında da değişiklikler yapabilirsiniz.
Görüntünün hizalaması, bir sonraki sütunda bulunan metnin yüksekliğine otomatik bir şekilde ayarlanacaktır.

WordPress Galeri Görüntülerinin Hizalanması
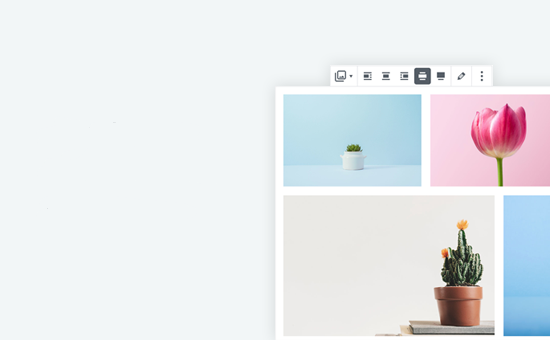
WordPress gönderi editörü aynı zamanda resim galerileri eklemek için bir blog ile birlikte gelmektedir. Bu blog resimleri satır ve sütunlardan oluşan ızgarada kolaylıkla görüntülemenizi sağlar.
Tüm galeri bloğunu sola, ortaya ya da sağa hizalayabilirsiniz. Aynı zamanda geniş yapabilir ya da tam genişlikte bir sıra olarak değiştirebilirsiniz.

WordPress’in varsayılan galeri özelliği oldukça iyidir. Ayrıca, WordPress yazılarınıza ve sayfalarınıza düzenli olarak fotoğraf galerileri ekliyorsanız Envira Gallery gibi bir fotoğraf galerisi eklentisi kullanmayı da düşünebilirsiniz.
Bu eklentiler, fotoğraf galerilerinizde yer alan resimleri hizalamak, açılır pencerede görüntülemek ve farklı şekillerde biçimlendirmek için size daha fazla seçenek sunacaktır.
WordPress Web Sitesinde İki Resim Yan Yana Nasıl Eklenir ?
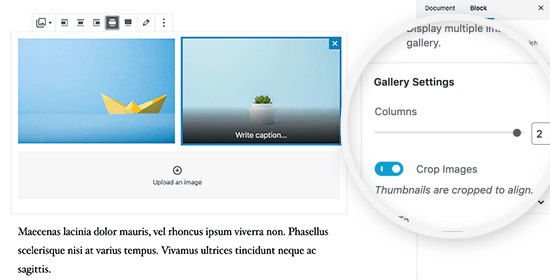
Bir WordPress gönderisinde iki görüntüyü yan yana görüntülemenin en basit yolu, her iki görüntüyü de bir Galeri bloğuna eklemektir.

Her iki görüntüyü de yan yana görüntülemek için galeri bloğu için 2 sütunlu bir düzen seçin. Her iki görüntünün de aynı boyutta olduğundan emin olmak için ‘küçük resmi kırp’ seçeneğini kullanarak kontrol edebilirsiniz.
Bu yazımızın WordPress blok düzenleyici ile resim ekleme ve hizalama (Gutenberg) konusunda yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz Önbellek Eklentisi ile WordPress Web Site Hızını Arttırma yazımızı okuyabilirsiniz.





