WordPress Tam Boyutlu Görüntü Yapma – 4 Yöntem

İçindekiler ✓
WordPress’in en son sürümü, performansı artırmak için büyük resimleri otomatik olarak yeniden boyutlandırmaktadır. Ancak bazen daha büyük boyutlu resimleri görüntülemeniz gerekiyor olabilir.
Bu yazımızda, WordPress tam boyutlu görüntü yapma konusundan bahsedeceğiz.

WordPress’in önceki sürümleri de kullanıcıların çok büyük boyutlu resimler yüklemesine izin veriyordu. Ancak, WordPress’e yeni başlayan kullanıcılar, modern web sitesi için çok büyük resimler yüklüyordu. Büyük resimler, yavaş web sitesi yükleme hızına ve düşük performansa neden olmaktadır.
Bu sorunu çözmek için, WordPress 5.3 güncellemesi WordPress’in çok büyük resimleri işleme şeklini değiştirdi.
Örneğin, 5000 piksele 7000 piksel boyutlarında bir görüntü yüklerseniz, WordPress görüntüyü 2560 piksel olarak yeniden boyutlandıracak ve genişliği orijinal boyutlarla eşleşecek şekilde ölçekleyecektir. Bu nedenle, bir kullanıcı daha önce büyük bir görsele sahip bir sayfayı ziyaret ettiğinde, o görselin küçültülmüş halini görecektir.
Bu, iyileştirilmiş web sitesi performansına ve genel olarak daha mutlu kullanıcılara yol açar .
WordPress’in Görüntüleri Ölçeklendirmesini Durdurma Nedenleri
Bu yeni özellik, çoğu WordPress web sitesi sahibi için kullanışlıdır, ancak bazı kullanıcıların tam boyutlu resimleri görüntülemesi gerekebilir.
Örneğin, çalışmanızı satan bir fotoğrafçı veya sanatçıysanız, ziyaretçilerin bunları satın alabilmesi veya indirebilmesi için web sitenizde daha büyük resimler görüntülemek isteyebilirsiniz.
Belki de ana sayfanızın arka planı için 2560 piksel sınırlarından daha büyük bir büyük resme ihtiyacınız var?
Tam boyutlu bir görüntü isteme nedeniniz ne olursa olsun, size nasıl yapılacağını adım adım göstereceğiz.
WordPress Tam Boyutlu Görüntüler Nasıl Görüntülenir (4 Yöntem)
WordPress’te tam boyutlu resimleri görüntülemenin 4 farklı yolu vardır.
Bazı yöntemler tek görüntüler için daha iyi sonuç verirken, diğerleri tüm görüntü kitaplığı için en iyisidir.
Hedefleriniz için doğru olan tam boyutlu görüntü yöntemini seçmek isteyeceksiniz.
1. WordPress Tam Boyutlu Resim URL’si Alın
Web sitenizde bir ya da iki büyük resim kullanmak istiyorsanız, bu çözüm muhtemelen en iyisidir.
WordPress’e boyutları aşan bir resim yüklediğinizde, WordPress resminizi ölçeklendirecek ve yeni bir tane oluşturacaktır. Ancak orijinal görüntü bozulmamış olmalı.
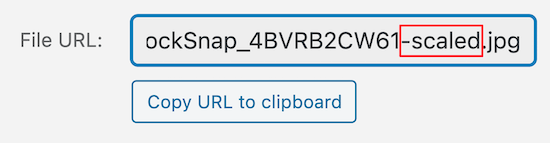
Orijinal görsel boyutlarını görüntülemek için, WordPress görsel URL’sinin sonundaki ‘-scaled’ı silmeniz ve görüntüyü değiştirilmiş bağlantıyla sitenize eklemeniz gerekiyor.
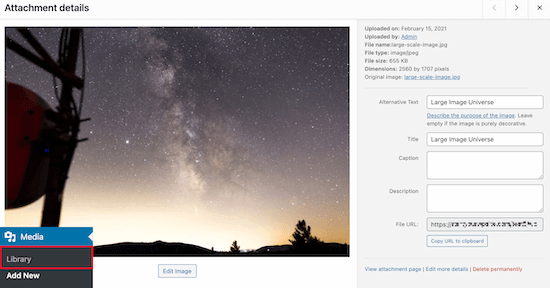
Medya »Kitaplığı kısmına giderek medya kitaplığınıza gidin ve büyük resminizi seçin.

Şimdi, resim kutusunda ‘Dosya URL’nizi’ bulun.
Ardından, resim URL’nizin sonundaki ‘-scaled’ı silmek isteyeceksiniz.

Bundan sonra, görselin URL’sini kopyalayabilir ve görseli web sitenize ekleyebilirsiniz.
Görseli sitenize, bağlantıyı kullanarak ölçeklenmiş kısmı çıkararak yerleştirmeniz gerekeceğini unutmayın.
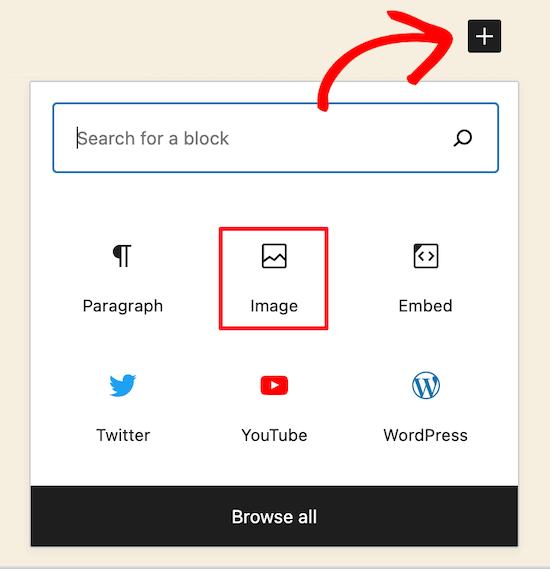
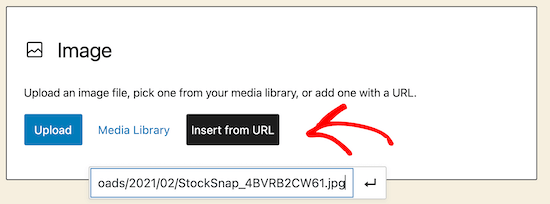
Bunu yapmak için, resmi eklemek istediğiniz bir gönderiye veya sayfaya gidin ve yeni bir blok eklemek için ‘+’ simgesine tıklayın.

Ardından, URL’nizi yapıştırabileceğiniz bir resim bloğu eklemek için ‘Resim’ simgesini tıklayın.
‘URL’den Ekle’ butonuna tıklayın, ardından tam boyutlu görsel URL’nizi kutuya yapıştırın ve’ Enter’ tuşuna basın.

Bundan sonra, gönderi zaten yayındaysa “Yayınla” ya da “Güncelle” butonuna tıklamanız gerekecek ve tam boyutlu resminiz artık sitenizde görüntülenebilir olacaktır.
Sitenize eklemek istediğiniz her tam boyutlu görsel için aynı süreci takip edebilirsiniz. Ancak, Dosya URL’si eksi ‘ölçeklenmiş’ kullandığınız sürece, WordPress resimleriniz tam boyutlu olarak görüntülenecektir.
2. WordPress Görüntü Ölçeklemeyi Otomatik Olarak Devre Dışı Bırakın (Eklenti ile)
İkinci yöntem, sitenizde görüntü ölçeklemeyi devre dışı bırakmak için bir WordPress eklentisi kullanmaktır.
Önerdiğimiz eklentiye Disable “BIG Image” Threshold adı verilir. Bu eklenti, sitenizde büyük resimleri görüntülemek için en kolay çözümlerden birini sunar ve kullanımı tamamen ücretsizdir.
Öncelikle, Disable “BIG Image” Threshold eklentisini kurmanız ve etkinleştirmeniz gerekiyor.
Eklentiyi sitenize yükleyip etkinleştirdikten sonra, WordPress tarafından eklenen büyük görüntü eşiğini otomatik olarak kaldırır.
WordPress görsel güncellemesinden önceki gibi yeni görseller eklemekte özgürsünüz.
Bu eklenti aktif olduğunda, WordPress ‘-scaled’ özelliğini herhangi bir resme eklemeyecektir.
3. WordPress Büyük Resim Ölçeklemeyi Otomatik Olarak Devre Dışı Bırakın (Kod ile)
Diğer bir seçenek de, WordPress’e yukarıdaki eklenti ile aynı hedefi gerçekleştiren bir kod eklemektir .
Eklenti herhangi bir nedenle çalışmıyorsa veya çok fazla eklenti kurmak istemiyorsanız , bu yöntemi kullanabilirsiniz.
Yeni WordPress resim ölçekleme özelliği big_image_size_threshold,.
Bu işlevi devre dışı bırakmak için aşağıdaki kodu kullanmanız gerekecektir:
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Bu kodu, temanızın functions.php dosyasına, siteye özgü bir eklentiye veya kod parçacıkları eklentisini kullanarak eklemeniz gerekir .
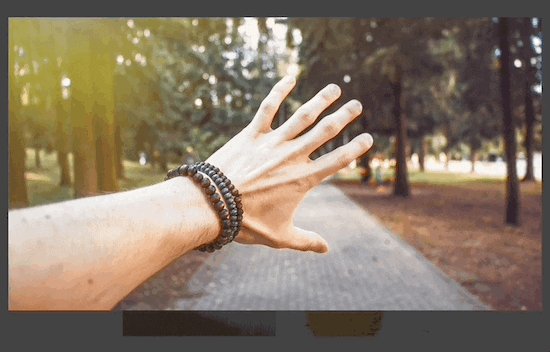
4: Bir Işık Kutusunda Tam Boyutlu WordPress Görsellerini Açın
Son seçenek, sitenize tam boyutlu bir ışık kutusu eklemektir.
Blog içeriğinize, galerinize veya atlı karıncaya daha küçük resim küçük resimleri yükleyebilirsiniz ve tıklandığında, tam boyutlu resminizle açılır.

Bunu yapmak için Envira Gallery eklentisini kullanmanızı öneririz . Piyasadaki en iyi WordPress resim galerisi eklentisidir ve ışık kutusu açılır resim efektini kolayca eklemenizi sağlar.
Yapmanız gereken ilk şey, Envira Gallery eklentisini kurmaktır.
Galeriniz için tam boyutlu resimler yüklemeden önce, yukarıdaki eklenti veya alt tema yöntemleriyle resim ölçeklemeyi devre dışı bırakmanız gerektiğini unutmayın.
Aksi takdirde, ışık kutusu resimleriniz resmin küçültülmüş halini kullanacaktır.
Son olarak, büyük boyutlu görseller eklerseniz , web sitenizi yavaşlatmamak için bunları web için optimize etmenin çok önemli olduğunu unutmamak önemlidir .
Bu yazımızın WordPress blok düzenleyici ile resim ekleme ve hizalama (Gutenberg) konusunda yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz WordPress Blog Düzenleyici ile Resim Ekleme ve Hizalama (Gutenberg) yazımızı okuyabilirsiniz.





