WordPress Gönderi Sonrası Widget Ekleme

İçindekiler ✓
Gönderi sonrası widget’ları, blog gönderilerinin veya sayfalarının sonunda farklı öğeleri görüntülemenize izin verir. Örneğin, bir haber bülteni kayıt formu ekleyebilir, ilgili gönderileri gösterebilir, son makaleleri veya popüler ürünleri görüntüleyebilirsiniz.
Bu yazımızda, kullanıcıların ilgisini çekmek ve web sitenizde daha fazla zaman geçirmek için WordPress gönderi sonrası widget ekleme konusundan bahsedeceğiz.

WordPress’e Gönderi Sonrası Widget’ları Eklemenin Nedeni
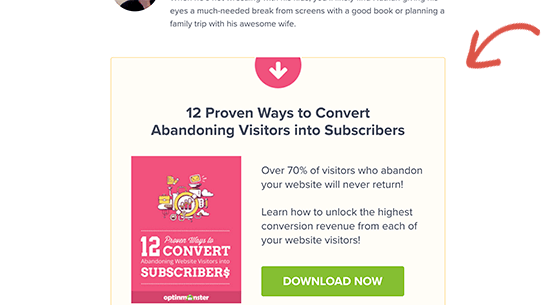
Pek çok popüler web sitesinde yer alan bir makalenin sonunda harekete geçirici mesajlar görmüş olabilirsiniz. Bunun nedeni, bir kullanıcı bir makalenin sonuna kadar aşağı kaydırdıysa, o zaman gelir ve teklifinizle ilgilenme olasılıkları daha yüksektir.

Bu alan, bir e-posta kayıt formu, bir müşteri adayı oluşturma formu koymak veya ilgili gönderiler , popüler gönderiler ve diğer içerik keşif özellikleriyle kullanıcı katılımını artırmak için kullanılabilir .
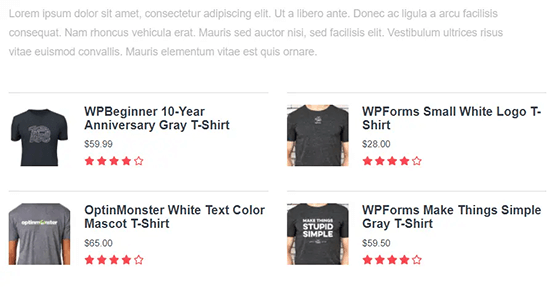
Benzer şekilde, bir çevrimiçi mağaza işletiyorsanız indirim sunarak ilgili ürünleri göstermek veya bir satışı tanıtmak isteyebilirsiniz.

Gönderi içeriğinizden sonra popüler gönderileri veya popüler ürünleri otomatik olarak eklemenizi sağlayan MonsterInsights popüler gönderi eklentisi gibi eklentileri kullanabilirsiniz .
WordPress, temanız tarafından sağlanan herhangi bir widget’a hazır alana ekleyebileceğiniz bir dizi yerleşik widget ile birlikte gelir.
Tüm popüler WordPress temaları , kenar çubukları, altbilgi, başlık pencere öğesi alanları gibi ortak widget hazır alanlarla birlikte gelir. Bununla birlikte, çok az WordPress teması bir post-sonrası widget alanı içerir.
Bununla birlikte, hangi WordPress temasını kullanıyor olursanız olun, WordPress’e gönderi sonrası widget’ları nasıl kolayca ekleyebileceğinize bir göz atalım.
OptinMonster Kullanarak Gönderi Sonrası İçerik Ekleme
Bu yöntem oldukça güçlüdür, ancak varsayılan WordPress widget’larını kullanmaz. Bunun yerine, güzel tasarımlar ve aralarından seçim yapabileceğiniz şablonlarla istediğiniz içeriği eklemenize olanak tanır.
Bu yöntemin bir başka avantajı da size tonlarca hedefleme seçeneği sunmasıdır. Örneğin, farklı kullanıcılara kişiselleştirilmiş içerik gösterebilir , kullanıcıların o anda görüntülediklerine göre içeriği değiştirebilir veya daha fazla etki için yerinde yeniden hedeflemeyi kullanabilirsiniz .
Bu yöntem için OptinMonster’a ihtiyacınız olacak . Piyasadaki en iyi müşteri adayı oluşturma ve dönüştürme optimizasyon yazılımıdır ve web sitesi ziyaretçilerini abonelere ve müşterilere dönüştürmenize olanak tanır.
Öncelikle, bir OptinMonster hesabına kaydolmanız gerekiyor..

Kaydolduktan sonra, OptinMonster eklentisini yüklemek ve etkinleştirmek için WordPress web sitenize geçin.
Bu eklenti, WordPress web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
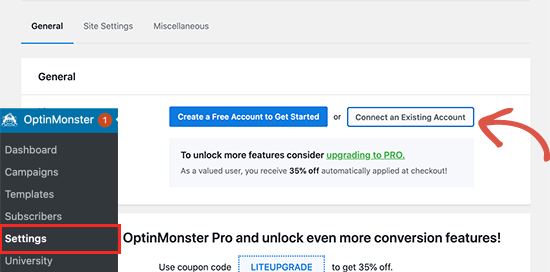
Etkinleştirmenin ardından, Ayarlar kısmından OptinMonster sayfasını ziyaret etmeniz ve ‘Mevcut hesabı bağla ‘ butonuna tıklamanız gerekiyor.

Bu işlem, giriş yapabileceğiniz ve WordPress sitenizi OptinMonster hesabınıza bağlayabileceğiniz bir açılır pencere açar.
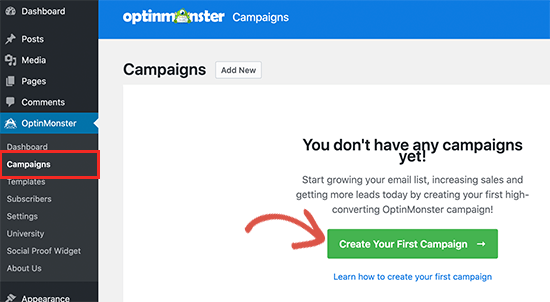
Artık WordPress siteniz bağlandığına göre, ilk coğrafi hedefli kampanyanızı oluşturmaya hazırsınız demektir. OptinMonster kısmından Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ butonuna tıklayın.

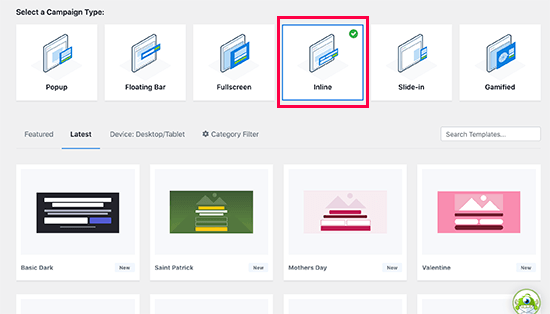
Öncelikle, kampanya türünüzü seçmeniz gerekiyor. OptinMonster, ışık kutusu açılır pencerelerini , kayan çubukları, satır içi tercihleri, tam ekranı, kaydırmalı ve oyunlaştırılmış kampanyaları destekler.
Bu yazımızda kampanyamızı içerikten sonra otomatik olarak görüntülememize izin veren bir satır içi kampanya seçeceğiz.

Buradan istediğinizin üzerine tıklayarak bir kampanya şablonu seçebilirsiniz.
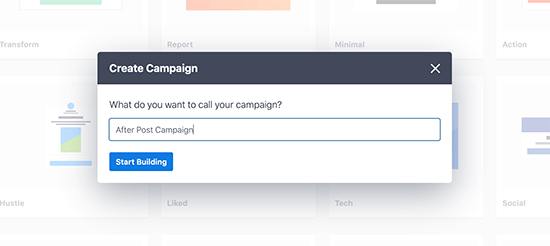
Ardından, kampanyanız için bir ad girmeniz gerekiyor. Buraya herhangi bir isim girebilir ve ardından ‘Yapmaya başla’ butonuna tıklayabilirsiniz.

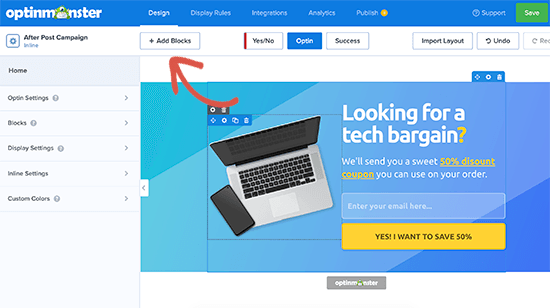
Bu işlem, OptinMonster’ın kampanya oluşturucu arayüzünü, kampanyanızın canlı önizlemesini sağ panelde başlatır.

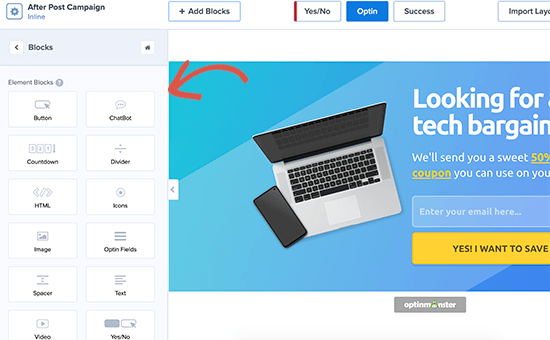
Düzenlemek, taşımak veya silmek için önizlemedeki herhangi bir öğeyi işaretleyip tıklayabilirsiniz. Üstteki Blok Ekle butonuna tıklayarak da yeni öğeler ekleyebilirsiniz.

Buradan, varsayılan WordPress widget’larında bulunmayan daha güçlü öğeleri seçebilirsiniz. Örneğin, geri sayım sayaçları, butonlar, sohbet robotları ve sütunlar gibi seçenekleri ekleyebilirsiniz.
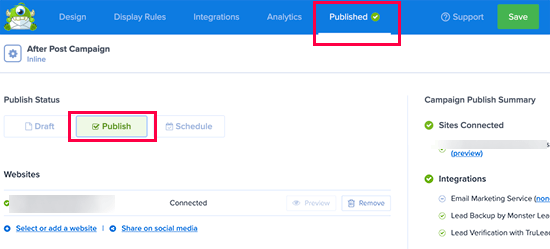
Gönderi sonrası kampanyanızı tasarladıktan sonra, Yayınla sekmesine geçin ve kampanya durumunu ‘Yayınla’ olarak değiştirin.

Bundan sonra, ayarlarınızı kaydetmek ve kampanya oluşturucuyu kapatmak için Kaydet butonuna tıklayın.
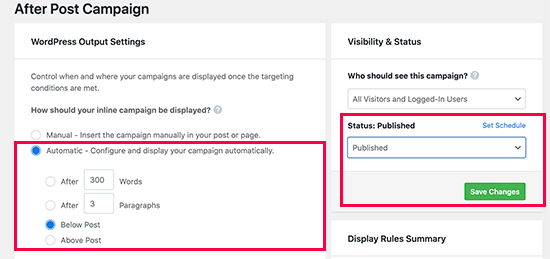
OptinMonster şimdi sizi Çıktı ayarları sayfasına götürecektir. Buradan, gönderi sonrası içeriğinizi nerede görüntülemek istediğinizi seçebilirsiniz.
Otomatik seçeneğini işaretleyin ve ardından kampanyanızı gönderi içeriğinin içinde, altında ya da öncesinde göstermeyi seçebilirsiniz.

Biz bu yazımızda, gönderi içeriği seçeneğinin altını seçeceğiz. Bundan sonra, Görünürlük durumunu Yayınlandı olarak değiştirin ve kampanyanızı canlı hale getirmek için Kaydet butonuna tıklayın.
Artık widget sonrası özelliğinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu yazı, WordPress’te yayın sonrası widget’ları nasıl ekleyeceğinizi öğrenmenize umarız yardımcı olmuştur.
Dilerseniz daha önce yazmış olduğumuz En İyi 7 WordPress Spor Salonu Teması yazımızı okuyabilirsiniz.





