WordPress’te Görsellere Büyüteç Nasıl Eklenir ?

İçindekiler ✓
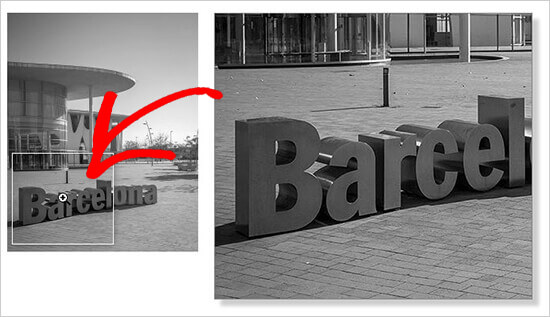
Görüntüleri yakınlaştırmak, kullanıcıların normal boyutlu bir görüntüde göremeyecekleri ayrıntıları görmelerine olanak tanır. Bu yazıda, WordPress’te görsellere büyüteç nasıl eklenir konusundan bahsedeceğiz.

WordPress Görsellere Büyüteç Ekleme
Yapmanız gereken ilk şey, WP Image Zoom eklentisini kurmak ve etkinleştirmektir.
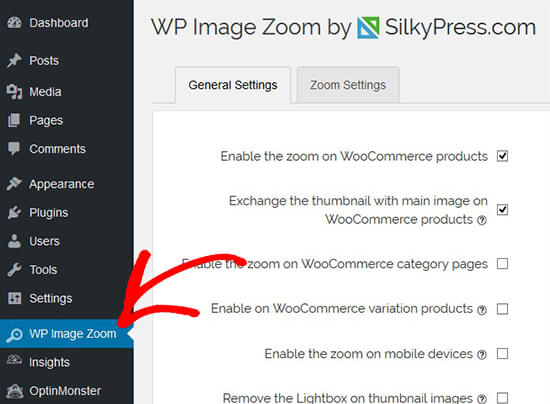
Etkinleştirdikten sonra, WordPress yöneticinizde yer alan WP Image Zoom sayfasını ziyaret etmeniz gerekiyor. Buradan resimleriniz için yakınlaştırma ayarlarını yönetebilirsiniz.

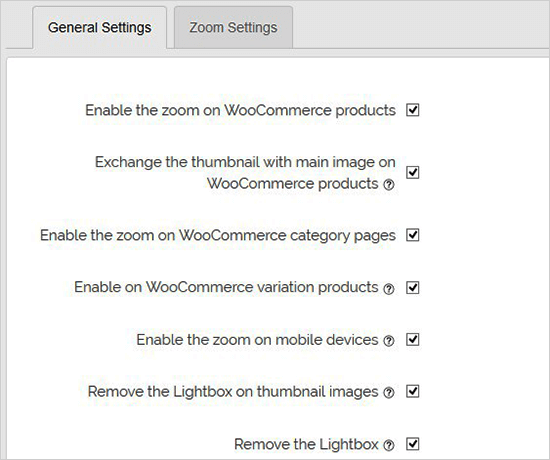
Genel Ayarlar sekmesinden, size yakınlaştırma gibi özellikleri etkinleştirebilirsiniz WooCommerce ürün resimleri, küçük, mobil cihazlar, ek sayfaları, kategori sayfalarında ve daha fazlası gibi özellikler. Işık kutusunu kaldırmanıza da olanak tanır, böylece kullanıcılarınız görüntüleri sorunsuz bir şekilde yakınlaştırabilir.

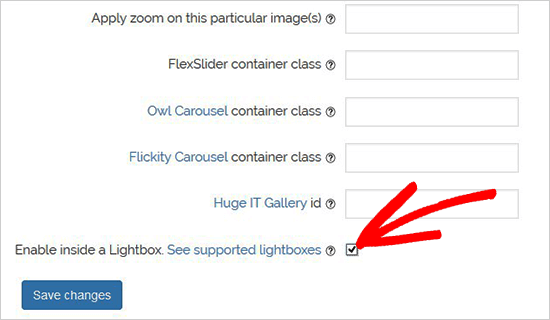
Görüntüler için ışık kutusunu kaldırmıyorsanız, bir ışık kutusu içinde yakınlaştırmayı etkinleştirmek gibi diğer ayarlar için aşağı kaydırabilirsiniz.
Not: Yakınlaştırmanın bir ışık kutusu içinde iyi çalıştığından emin olmak için desteklenen ışık kutularını görebilirsiniz.

Bu sayfadaki ayarları yaptıktan sonra, Değişiklikleri Kaydet butonuna tıklamayı unutmayın.
Ardından, Yakınlaştırma Ayarları sekmesini ziyaret etmeniz gerekiyor. Resimleriniz için büyüteçli yakınlaştırma eklemek için 4 kolay adımı vardır.
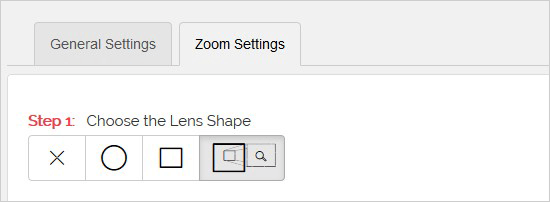
Öncelikle, görüntüleri yakınlaştırmak için lensin şeklini seçmeniz gerekir. Daire, kare ve yakınlaştırma penceresi lens şekli arasından seçim yapabilirsiniz.

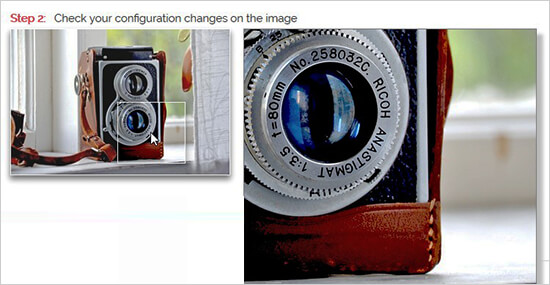
Merceğinizi seçtikten sonra, bir sonraki adıma gidin ve nasıl çalıştığını görmek için seçilen mercekle bir görüntüyü önizleyin. Eklenti, değişikliklerinizi test etmek için kullanabileceğiniz bir önizleme görüntüsüne sahiptir.

Aşağıdaki yapılandırmada herhangi bir değişiklik yaptıktan sonra geri dönebilir ve bu görüntüyü canlı olarak önizleyebilirsiniz.
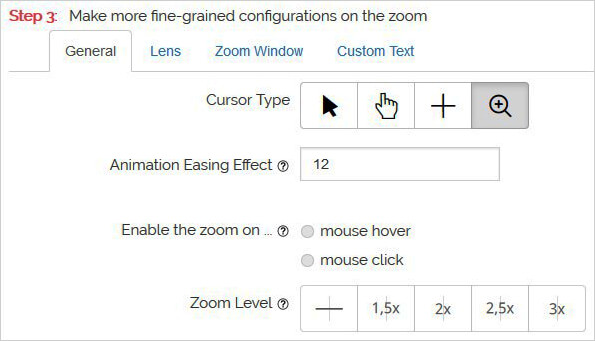
Sonraki adımda, imleç türünü seçebilir, animasyon yumuşatma efektini ayarlayabilir, mause ile üzerine gelindiğinde ya da fare tıklatıldığında yakınlaştırmayı etkinleştirebilir ve bir yakınlaştırma düzeyi tanımlayabilirsiniz. Bu özelliklerden bazıları sadece eklentinin pro sürümü için mevcuttur.

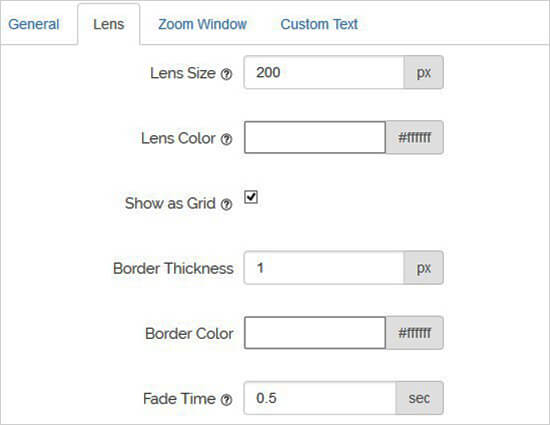
Artık lens boyutu, lens rengi, lens kenarlığı seçenekleri ve daha fazlası gibi ayarlar için Lens yapılandırma sekmesine gidebilirsiniz . Bu ayarlar yalnızca Adım 1’de daire ya da kare lens seçtiyseniz etkilidir.

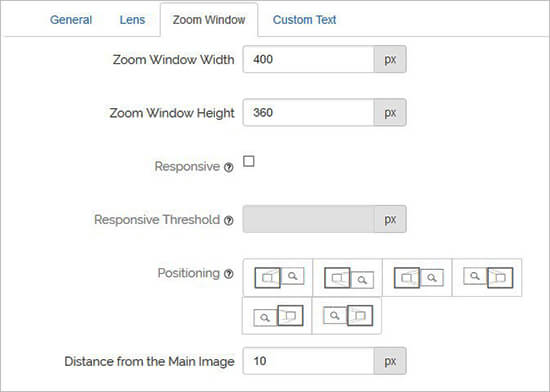
Ardından, Yakınlaştırma Penceresi yapılandırma sekmesini ziyaret edebilirsiniz . Bu sekme yalnızca Adım 1’de Yakınlaştırma Penceresi Merceğini seçtiyseniz etkinleştirilir .
Buradan, yakınlaştırma penceresinin genişliğini ve yüksekliğini, konumlandırmayı, ana görüntüden uzaklığı, sınırları ve daha fazlasını değiştirebilirsiniz.

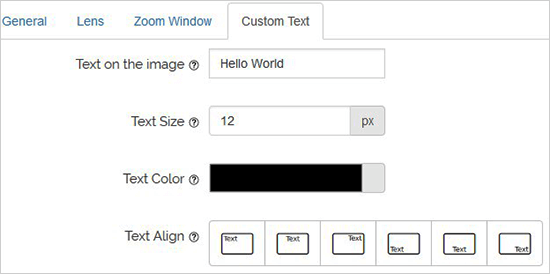
Son olarak, görüntüye özel metin ekleyebilir ve metin boyutunu, rengini ve hizalamasını seçebilirsiniz.

Ayarlarınızı kaydetmek için Değişiklikleri Kaydet butonuna tıklamayı unutmayın . Bu ayarlarla, büyütecin blog resimlerinizde nasıl çalışacağını görmek için her zaman önizleme resmine bakabilirsiniz.

Yukarıdaki ayarlar, WooCommerce ürün resimlerinizde büyütme yakınlaştırmayı etkinleştirecektir. WordPress gönderilerinde ve sayfalarında resimlerinizi yakınlaştırmayı etkinleştirmek için aşağıdaki adımları izlemeniz gerekiyor.
Yazı ve Sayfalardaki Görüntüler için Büyütme Yakınlaştırmayı Etkinleştirme
Varsayılan olarak, yazılarınızdaki ve sayfalarınızdaki resimler için büyütme yakınlaştırma etkinleştirilmemiştir. İçeriğinize bir resim ekledikten sonra manuel olarak yapmanız gerekiyor.
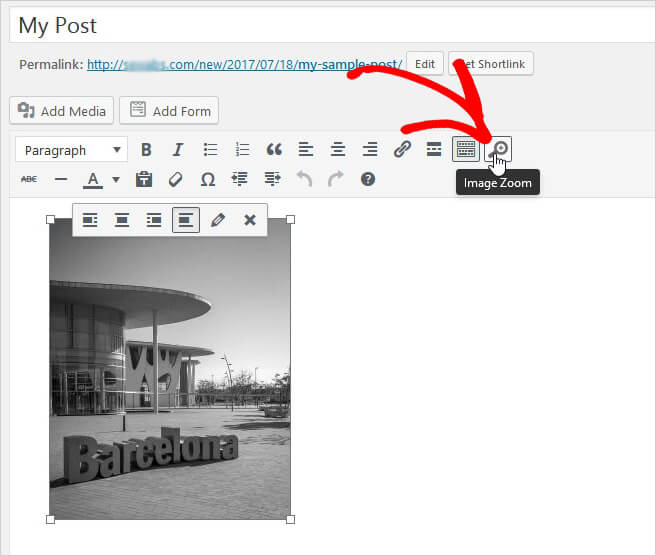
Resmi gönderinize ya da sayfanıza ekledikten sonra, seçmek için tıklamanız ve ardından araç çubuğundaki büyütme simgesine tıklamanız yeterli olacaktır. Bu simge, yakınlaştırma ayarlarını görüntünüze uygulayacaktır.

Bundan sonra, seçilen görüntü için büyütme yakınlaştırma özelliğinin etkinleştirildiğini görmek için gönderiye gidin. Görüntüye yakınlaştırma efektini her eklemek istediğinizde bu adımı tekrarlamanız gerekiyor.

Yakınlaştırma özelliğinin harika görünmesi için yüksek kaliteli resimler kullanmanızı öneririz. Yüksek kaliteli resimler normalde dosya boyutunda daha büyüktür ve yüklenmesi daha uzun sürer, bu da web sitenizin hızını ve performansını etkiler . Bu sorunu çözmek için, resimlerinizi WordPress’e yüklemeden önce web için optimize etmeniz gerekiyor.
Bu yazımızın, WordPress’teki resimler için büyüteçli yakınlaştırmayı nasıl ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz WordPress Biyografi Sayfasında Link Oluşturma yazımızı okuyabilirsiniz.





