WordPress’te Kapak Resmi ve Öne Çıkan Görsel Nasıl Eklenir ?

İçindekiler ✓
WordPress 5.0, yeni Gutenberg blok editörü yüzlerce muhteşem özellik ile piyasaya sürülmüştür. Bu özelliklerden bir tanesi yazılarınıza ve sayfalarınıza kapak resimleri eklemenizi sağlayan kapak bloğudur.
Bu özelliği bazı kullanıcıların kafasını karışmasına neden oldu çünkü WordPress 2.9’dan beri WordPress’te bulunan öne çıkan resim seçeneğine benzer şekilde görünmekteydi.
Bu yazımızda, WordPress’te kapak resmi ve öne çıkan görsel nasıl eklenir konusundan bahsedeceğiz.

Kapak Resmi Nedir ?
Kapak resmi, blog gönderisinde veya sayfasında bulunan yeni bir bölüm için kapak fotoğrafı olarak kullanılan geniş bir görseldir. Yazınızda yeni bir bölüme ya da yeni bir hikayeye başlarken kapak resmi kullanabilirsiniz.
WordPress’teki Kapak bloğu sayesinde kapak resminize metin ve renk katmanı da ekleyebilirsiniz.

Tema renginize ya da içeriğinizin havasına uygun bir renk katmanı ekleyerek, yazınızın daha dikkat çekici hale gelmesini sağlayabilirsiniz.
Standart blog yazarları, bir blog gönderisindeki bölümleri ayırmak için başlık metni kullanmaktadır.
Öne Çıkan Görsel Nedir ?
Öne çıkan görsel içeriği temsil eden yazının ana görüntüsüdür. Web sitenizde tekli gönderilerde, blog arşiv sayfalarında ve ayrıca haber, dergi ve blog web sitelerinin ana sayfasında belirgin bir şekilde görüntülenirler.
Bunun yanı sıra, bir makale paylaşıldığı zaman sosyal medya beslemelerinde öne çıkan görseller de görüntüleniyor.
Öne çıkan görseller, ilgi çekici görünmeleri için özenle tasarlanırlar. Bu şekildeki resimler, kullanıcılara içeriğinize hızlı bir bakış atmalarını sağlayarak yazınızın tamamına yönlendirir.

Öne çıkan görsellerin nerede ve nasıl görüntülendiği tamamen WordPress temanız tarafından kontrol edilmektedir.
WordPress’te Kapak Resmi Nasıl Eklenir?
Yeni WordPress blok düzenleyici (Gutenberg), WordPress’e bir kapak resmi eklemenize izin veren bir Kapak bloğu ile birlikte gelir.
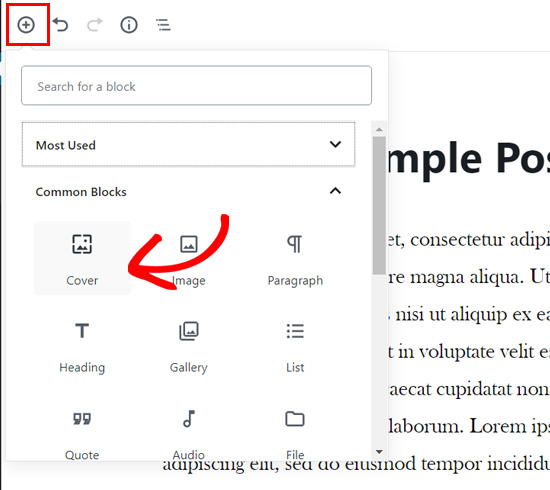
İlk olarak, yeni bir gönderi oluşturmanız ya da mevcut bir gönderiyi düzenlemeniz gerekiyor. Gönderi düzenleme ekranında, yeni blok ekle butonuna tıklayarak Kapak resmini seçin.

Kapak resmini Ortak Bloklar kısmından bulabilirsiniz.
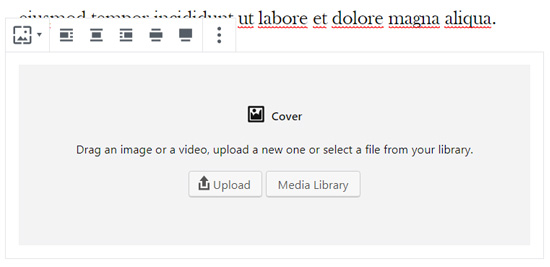
Bloğa tıkladığınız zaman, yeni kapak resminizi ekleme seçenekleri ile birlikte içerik düzenleyicinize eklenen Kapak resmini göreceksiniz.

Yeni bir kapak resmi yüklemek için resim ya da videoyu blok alanına sürükleyip bırakabilirsiniz. Veya Yükle butonuna tıklayarak bilgisayarınızda bir resim seçerek yüklemek için açabilirsiniz.
Medya kitaplığınıza daha önce yüklenmiş olan bir görüntü eklemek istiyorsanız, Ortam Kitaplığı butonuna tıklayarak ortam galerinizden bir görüntü seçebilirsiniz.

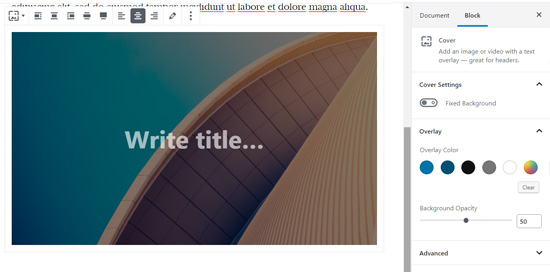
Kapak resminiz eklendikten sonra, kapak resmine tıklayarak kolay bir şekilde özelleştirebilirsiniz.
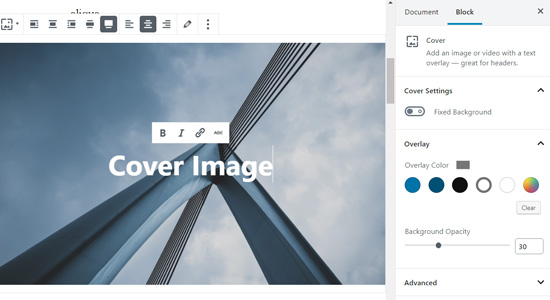
Bu size görüntünün üzerinde özelleştirme seçenekleri, görüntünün ortasındaki Başlığı yaz… alanı ve sağ tarafta yer alan panelde renk kaplaması dahil blok ayarları içeren bir araç çubuğu gösterecektir.

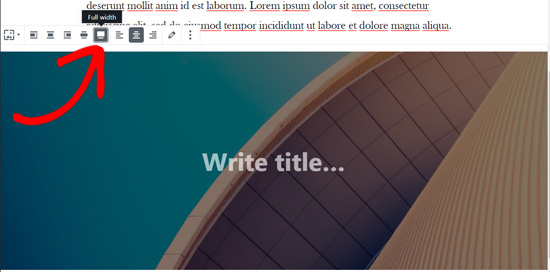
Hizalama seçeneğinin yanı sıra, kapak resmi bloğu size iki şekilde genişlik seçeneği sunar: Geniş genişlik ve Tam genişlik.
Geniş genişlik seçeneği, görüntünün içeriğiniz kadar geniş görünmesini sağlar. Tam genişlik seçeneği, görüntünüzün tüm pencere ekranını kaplamasını sağlar.

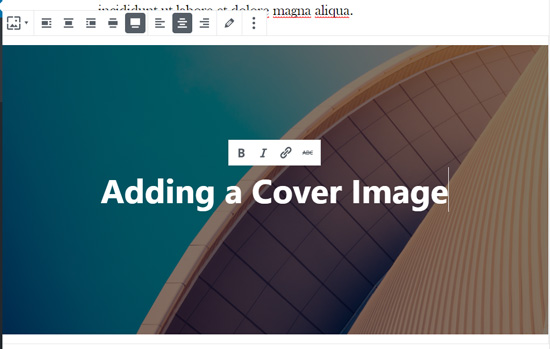
Daha sonra kapak resminiz için bir başlık ekleyebilirsiniz. Kapak resmine tıkladığınız zaman kapak resminizin ortasında “Başlığı yaz…” alanını göreceksiniz.
Metin eklemek için o alana tıklamanız yeterli olacaktır. Kapak resminizin başlığını yazabilir ve metnin üstünde ya da kapak resminin üzerinde görünen biçimlendirme seçeneklerini kullanarak biçimlendirebilirsiniz.

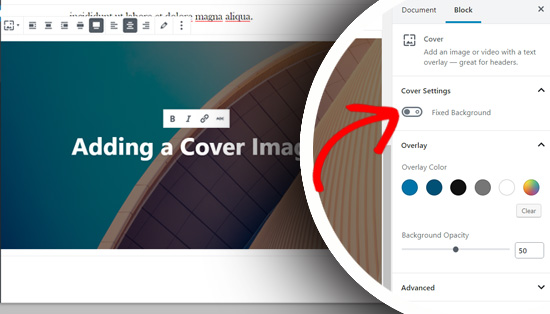
Son olarak, sağ tarafta yer alan panelde kapak bloğu ayarları bulunmaktadır. Kullanıcılar sayfayı aşağı kaydırdığında bir paralaks efekti oluşturmak için Sabit Arka Planı etkinleştirebilirsiniz .

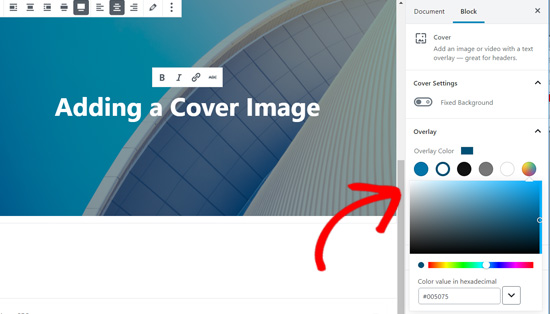
Bunun altında renk kaplama seçenekleri bulunmaktadır. Varsayılan olarak, temanızın rengini kaplama rengi olarak % 50 şeffaflıkla ekleyebilirsiniz, fakat kaplama rengini değiştirebilir ve noktayı hareket ettirerek opaklığı da değiştirebilirsiniz.

Son olarak, Gelişmiş seçeneğine tıklayarak CSS kodu ekleyerek kapak resminize daha fazla stil ekleyebilirsiniz .
WordPress’te Öne Çıkan Görsel Nasıl Eklenir?
Öne çıkan görsel ekleme işlemi, önceki ile aynıdır.
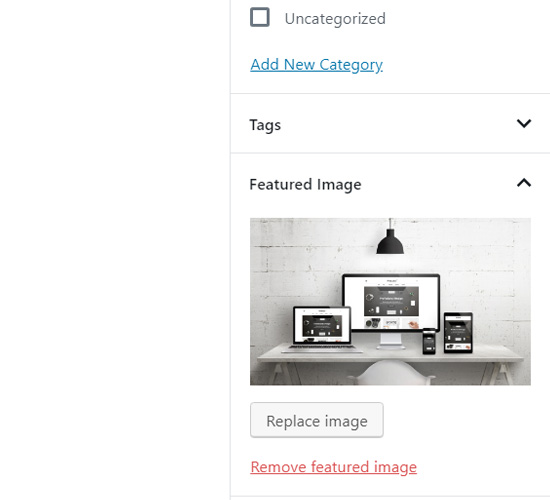
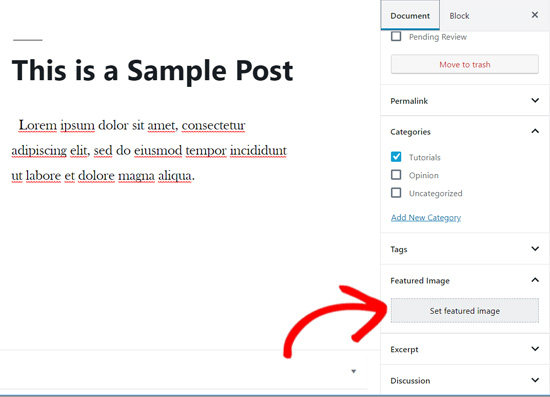
Öne çıkan bir görsel eklemek için, ilk olarak bir gönderi düzenleme ekranı açmanız daha sonra ekranın sağ tarafında bulunan Öne Çıkan Görsel meta kutusuna tıklamanız gerekiyor.
Öne çıkan görsel belirle seçeneğini tıklamanız gerekecektir .

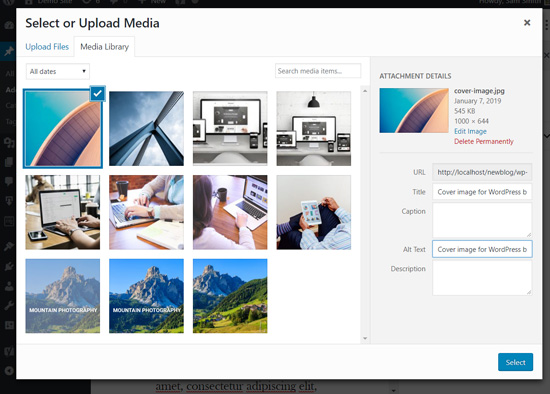
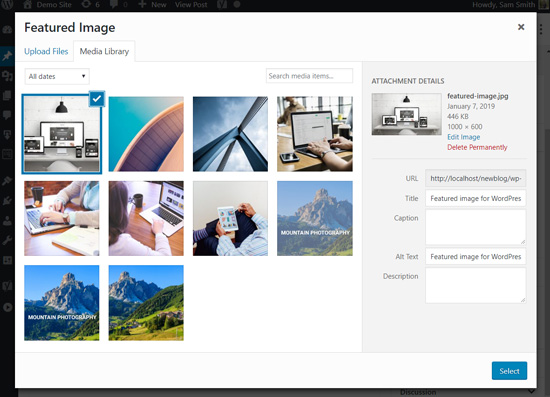
Ardından, sürükle ve bırak yükleyiciden yararlanarak ya da mevcut medya kitaplığınızdan bir resim seçerek yeni bir resim yükleyebilirsiniz.
Daha sonra, öne çıkan görseliniz için başlık ve alternatif metin ekleyerek Seç butonuna tıklayabilirsiniz .

Şuan yazınıza başarılı bir şekilde öne çıkan görsel eklemiş bulunuyorsunuz.
Öne çıkan görsel ekledikten sonra, yayınınızı önizleyerek nasıl göründüğünü görebilirsiniz.
Yeni varsayılan temayı Twenty Nineteen ya da diğer modern temaları kullanıyorsanız eğer öne çıkan görselinizin üzerinde de bir renk seçeneği görebilirsiniz.
WordPress özelleştiricisinden onu kaldırabilir veya rengini değiştirebilirsiniz.
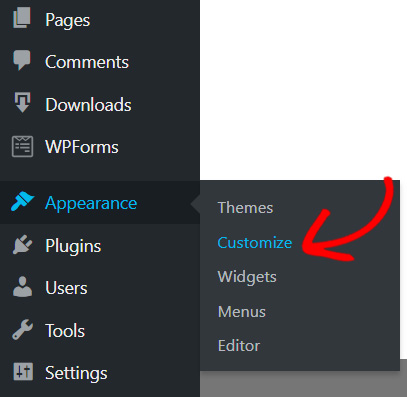
WordPress menünüzdeki Görünüm kısmından Özelleştir butonuna tıklamanız yeterlidir.

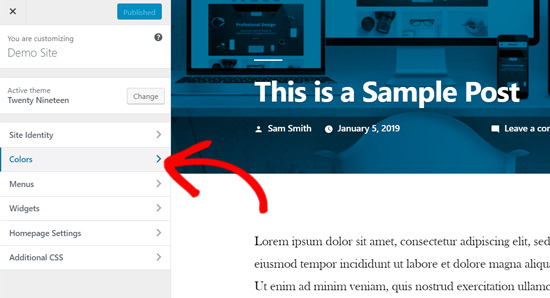
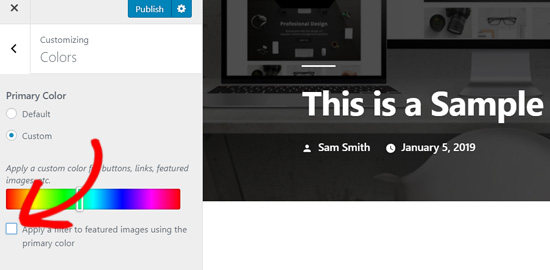
Özelleştir paneline girdikten sonra , solda yer alan Renkler seçeneğini tıklamanız gerekiyor.

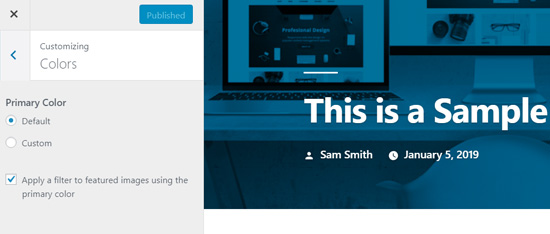
Bu sekmede, temanızın ana renk seçeneğini, görüntü filtresini etkinleştirme ve devre dışı bırakma seçeneğini göreceksiniz.

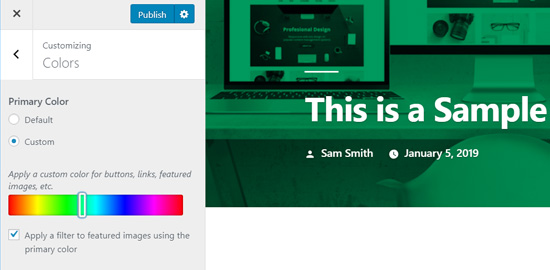
Özel seçeneğini belirleyip bir renk seçerek temanızın ana rengini değiştirebilirsiniz .

Öne çıkan görselinizdeki renk filtresini devre dışı bırakmak istiyorsanız eğer “Öne çıkan görsellere birincil rengi kullanarak filtre uygula” seçeneğini kaldırmanız gerekiyor.

Öne çıkan görsellerin WordPress temaları tarafından yönetildiği için resim filtreleri desteklenmiyorsa temanızda bu seçeneği bulamayabilirsiniz.
Dilerseniz daha önce yazmış olduğumuz WordPress Giriş Sayfası Yenileme ve Yönlendirme Sorunu Çözümü yazımızı okuyabilirsiniz.





