WordPress Kenar Çubuğuna Öne Çıkan Gönderiler Nasıl Eklenir

İçindekiler ✓
Blog sayfanızda bulunan en iyi içeriğinizi kenar çubuğuna öne çıkan gönderiler olarak eklemek daha fazla trafik çekmenize yardımcı olabilir.
Bu yazımızda WordPress kenar çubuğuna öne çıkan gönderiler nasıl eklenir sorusunun cevabını birden çok yöntem kullanarak anlatacağız.

WordPress Kenar Çubuğuna Öne Çıkan Gönderileri Neden Eklenmeli ?
Kenar çubukları, web sitenizin içerik olmayan alanıdır. Birçok kullanıcı bu alanı bir e-posta haber bülteni bölümü, sosyal medya butonları ekleyerek veya başlık reklamları görüntülemek için kullanır.
Kenar çubuğunu kullanmanın başka bir yöntemi ise en iyi yazınızı öne çıkan gönderiler olarak görüntüleyebilmektir. Kenar çubuklarına kaydettiğiniz makalelerinize daha fazla trafik almanıza yardımcı olur ve kullanıcıların, en iyi içeriğinizi aramadan keşfedebilmesine yardımcı olur.
Sayfa görünümlerinizi düzenlemek ve ziyaretçi katılımınızı artırmak için WordPress kenar çubuğuna öne çıkan gönderiler nasıl eklenir hakkında bilgi edinmek için aşağıdaki yazımızı okuyabilirsiniz.
Yöntem 1. WordPress Kenar Çubuğunda Yayınlar Sunma
Bu yöntem oldukça kolaydır ayrıca web sitenize herhangi bir eklenti yüklemenize de gerek yoktur.
Basit bir şekilde WordPress panelinizden Görünüm »Bileşenler sayfasına gidin ve WordPress kenar çubuğunuza bir metni bileşeninize ekleyin.

Bu seçenek, birkaç biçimlendirme düğmesi bulunan görsel bir düzenleyiciyle birlikte açılır. Madde işaretli liste veya düz metin olarak öne çıkarmak istediğiniz yayınların başlıklarını ekleyebilirsiniz.
Daha sonra gönderi başlığını seçin ve ardından blog gönderisine bağlantı eklemek için bağlantı butonuna tıklayın.
İşlem tamamlandığında değişikliklerinizi kaydetmek için Kaydet butonuna tıklamayı unutmayın.
Ayarladığınız öne çıkan gönderinizin nasıl göründüğüne bakmak için web sitenizi ziyaret edebilirsiniz.
Yöntem 2. WordPress Kenar Çubuğunda Menüleri Kullanarak Yayınları Öne Çıkarın
Bu yöntem biraz dolaylıdır fakat size öne çıkan gönderilerinizi daha etkili bir şekilde yönetme imkanı sağlar.
Öne çıkan gönderi listesini bir metin bileşenine eklemek yerine, bir gezinme menüsü oluşturacağız ve ardından bunu kenar çubuğunda görüntüleyeceğiz.
Bu yöntemin en önemli özelliği, bileşenlerden düzenleme yapmanıza gerek kalmadan kolayca yeni yazılar ekleyebilmeniz ve listeyi sürükle-bırak arayüzüyle yeniden ayarlayabilmenizdir.
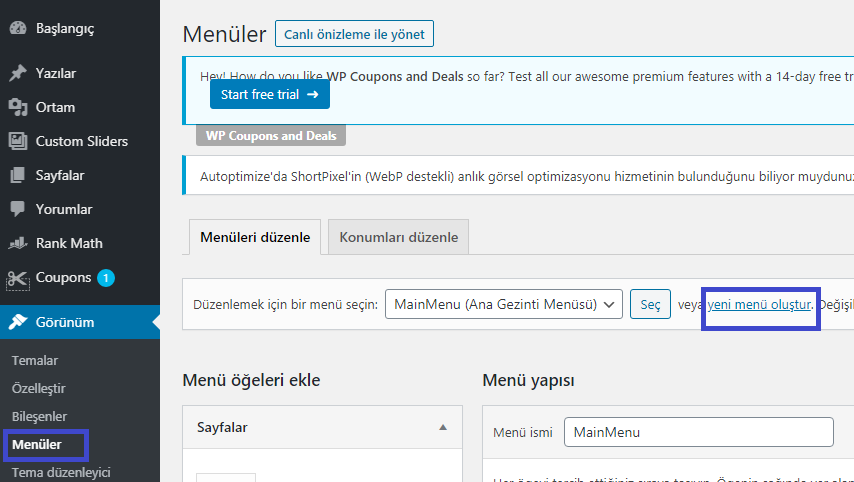
Öncelikle WordPress panelinizden Görünüm »Menüler sayfasına gidin ve Yeni Menü Oluştur butonuna tıklamanız gerekir.

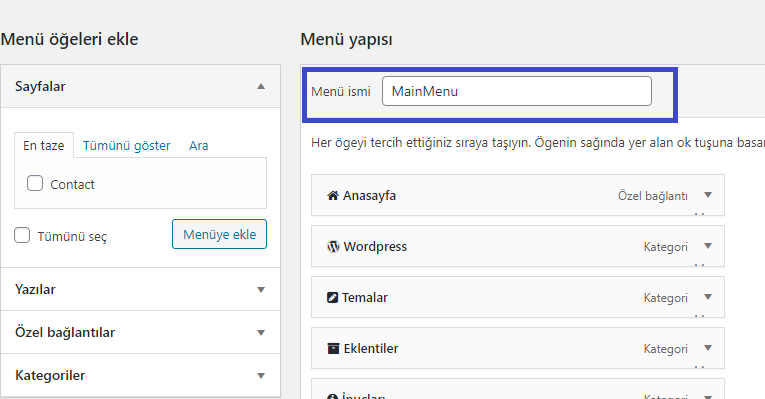
Menünüzü bir yere eklemeniz gerektiğinde onu kolayca tanımlamanız için size yardımcı olacak bir isim girmeniz gerekecektir. Daha sonra devam etmeniz için Menü Oluştur butonuna tıklayın.

Şimdi karşınıza boş bir menü gelecek.
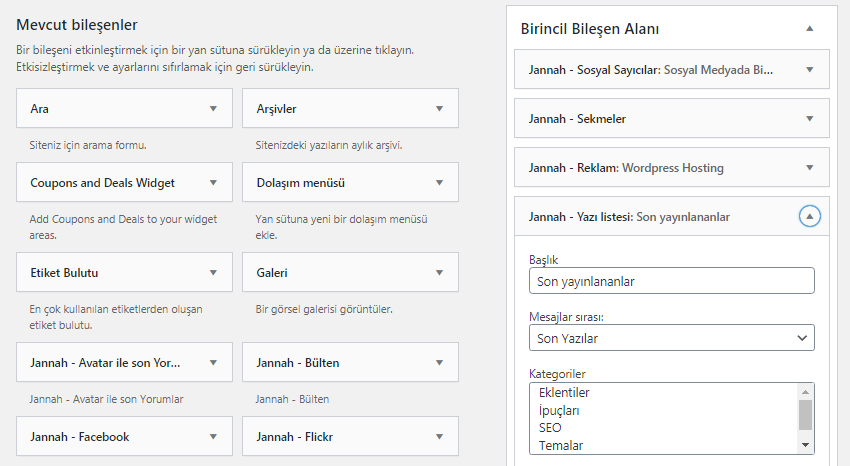
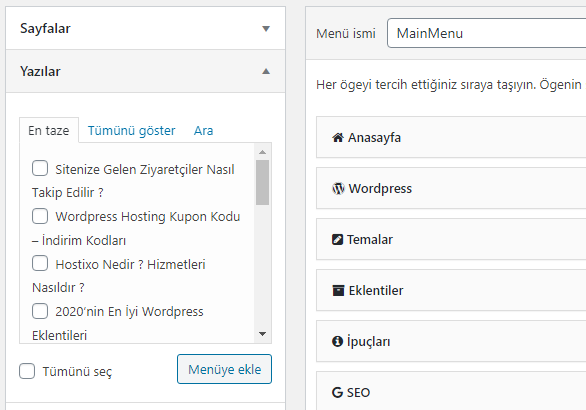
Şimdi, genişletmek için sol sütundan Yazılar sekmesine tıklamanız gerekiyor. Burada öne çıkarmak istediğiniz gönderileri seçmeniz gerekir. Bunları En Son ve Tümü seçenekleri altında bulabilir veya bulup seçmek için arama seçeneğini kullanabilirsiniz.

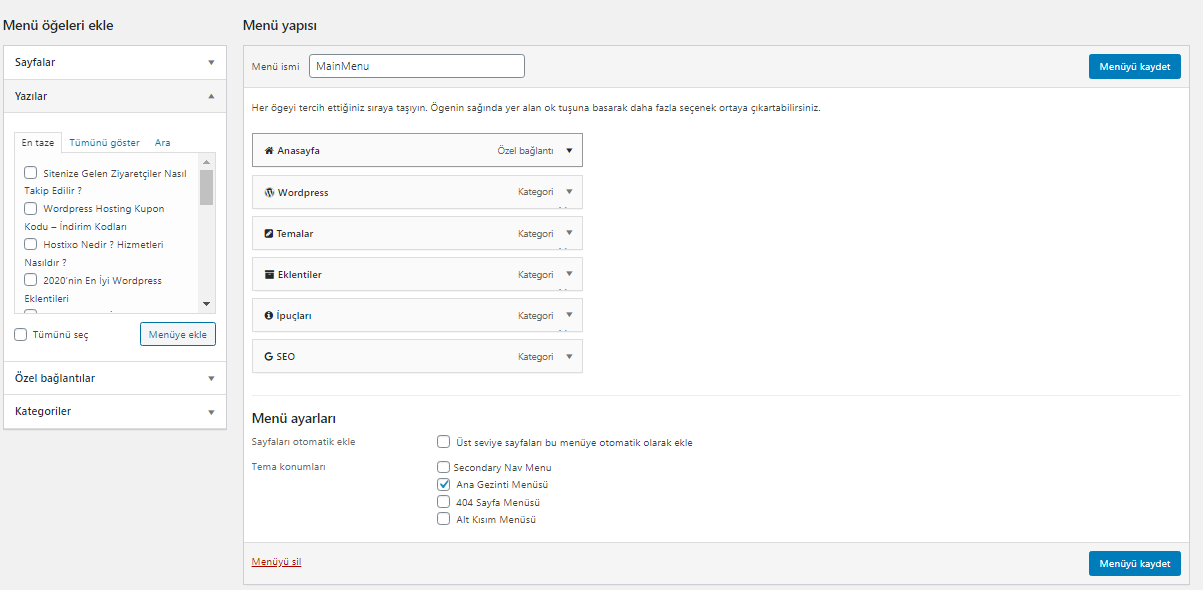
Eklemek istediğiniz gönderileri seçtikten sonra, Menüye Ekle butonuna tıklayın. Gönderileriniz artık sağ sütunda görünecektir kategorilerin üzerine tıklayarak başlıkların her birini düzenleyebilirsiniz. Ayrıca, yukarı veya aşağı sürükleyerek de yeniden değiştirebilirsiniz.

Düzenlediğinizde, değişikliklerinizi kaydetmek için Menüyü Kaydet butonuna tıklayın.
Menünüz artık kullanıma hazırdır.
Yöntem 3. Gutenberg Düzenleyicisi ile WordPress’te Öne Çıkan Gönderiler Ekleme
Çoğu kullanıcı, WordPress gönderisinde veya sayfasında özellik yayınlarını görüntülemek isteyebilir. Ana sayfaları için bir düzen oluşturmak için sayfa düzenleyiciyi kullanabilirler veya temalarına ait bir kenar çubuğu bulunmayabilir.
Bu yöntemi kullanarak WordPress yazılarınızı ve sayfalarınızda bulunan gönderilerinizi öne çıkarmanızı sağlayacaktır.
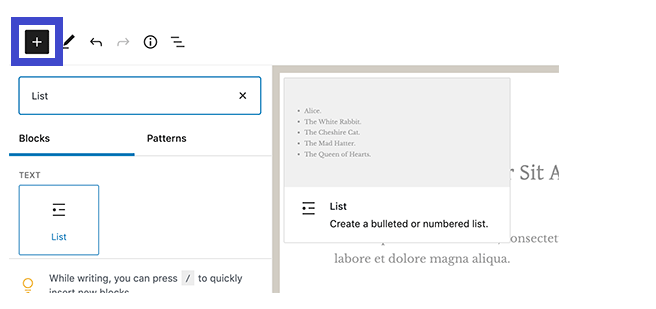
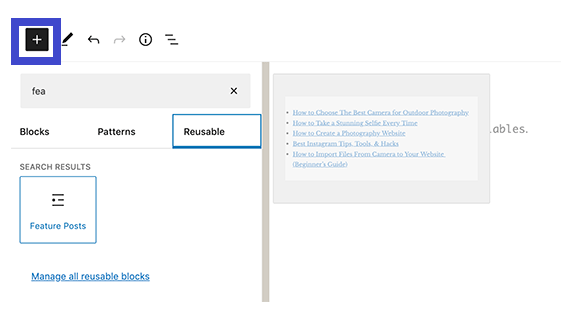
Öne çıkan yayınlarınızı ziyaretçilere göstermek istediğiniz bir WordPress gönderisini veya sayfasını düzenlemeniz yeterli olacaktır. Gönderi düzenleme ekranında, üstteki yeni blok ekle butonuna (+) tıklayın ve ardından içerik alanınıza Liste bloğunu ekleyin.

Listede öne çıkarmak istediğiniz her blog gönderisinin başlığını eklemeniz yeterlidir. Daha sonra gönderiyi seçin ve gönderiye bir bağlantı oluşturmak için araç çubuğunda bulunan bağlantı butonuna tıklayın .
İşlem tamamlandığında, değişiklikleri kaydederek gönderiyi güncelleyebilirsiniz ya da yayınlayabilirsiniz.
Özellik Gönderileri Bloğunu Yeniden Kullanın
Blok düzenleyicinin sahip olduğu çok kullanışlı bir özelliğidir. Bloğu ‘Yeniden kullanılabilir blok’ olarak kaydetmeniz ve daha sonra aynı bloğu istediğiniz herhangi bir yazıya veya sayfaya ekleyebilmenizi sağlar.
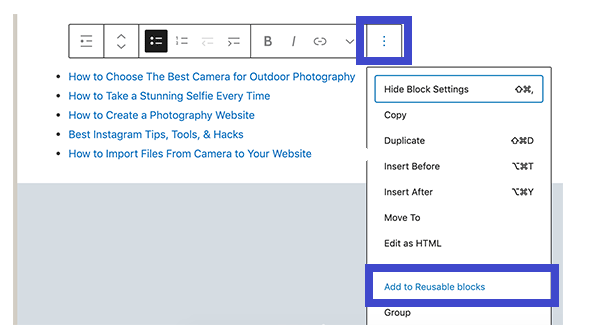
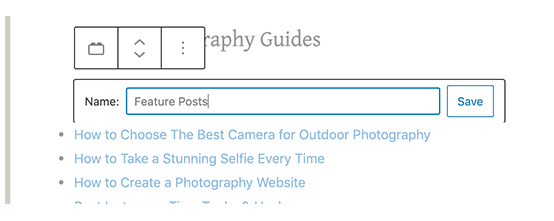
Gönderilerinizi özellik yayınlarını tekrar kullanılabilir hale getirmek için, blok araç çubuğundaki üç nokta menü simgesine tıklayın ve ‘Yeniden kullanılabilir bloklara ekle butonuna tıklayın.

Ardından, yeniden kullanacağınuz bloğunuz için bir isim girmenizi isteyen bir bölüm açılacaktır. Gönderinizi kolayca tanımanız için gönderinize bir isim verin.

Yeniden kullanılabilir bloğunuzu kaydetmek için Kaydet butonuna tıklamanız yeterlidir.

Yeniden kullanacağınız blokları da düzenleyebilirsiniz ve düzenlediğiniz her blog otomatik olarak her yerde güncellenecektir.
Yöntem 4. WordPress’te Küçük Resimlerle Öne Çıkan Gönderileri Görüntüle
Basit bir gönderi listeniz varsa eğer genelde ziyaretçiler tarafından fark edilmeden kaybolabilir. Öne çıkan yayınlarınızla birlikte küçük resimler ile görüntülemek, ziyaretçiler tarafından gönderilerinizin daha kolay fark etmesini sağlayacaktır.
Bu işlemi yapmak için, öne çıkan gönderilerin bir listesinin küçük resimlerle birlikte görüntülenmesi için bir eklenti kullanmalısınız.
Öncelikle, Display Posts eklentisini kurmanız ve etkinleştirmeniz gerekiyor.
Bu eklenti, web sitenizin herhangi bir bölümünde istediğiniz herhangi bir WordPress gönderisini seçmenize olanak tanır.
Şimdi sizler için öne çıkan gönderilerinizin listesini küçük resimler ile birlikte getirmek ve görüntülemek için yapmanız gereken işlemden bahsedeceğiz.
İlk önce Widget’lar »Görünüm sayfa ve kenar çubuğunuza Widget ‘Metin’ ekleyerek Widget’ın metin alanına aşağıda bulunan kısa kodu eklemeniz gerekmektedir.
1 | [display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"] |
Şimdi, widget ayarlarınızı kaydetmek için Kaydet butonuna tıklayın.
Şimdi kontrol etmek için web sitenizi ziyaret edebilirsiniz. Eklenti ilk kurulduğunda iyi görünmeyebilir, bu yüzden CSS’ yi eklemelisiniz.
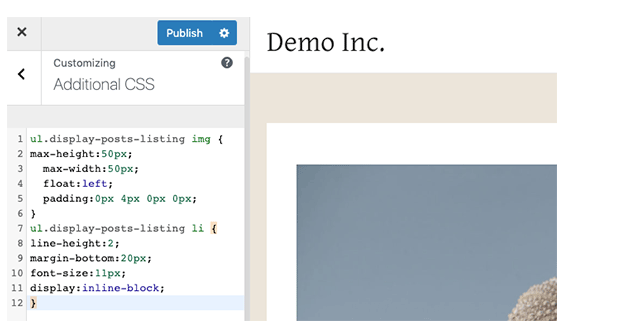
Tema özelleştiriciyi aktif etmek için Görünüm »Özelleştir butonuna tıklayarak sayfaya gidin . Buradan Ek CSS sekmesine tıklayarak özel CSS’nizi eklemeniz bir kutu ile karşılaşacaksınız.

Aşağıda bulunan CSS’yi kopyalayarak web sitenizdeki özel CSS kutusuna yapıştırmalısınız.
1 2 3 4 5 6 7 8 9 10 11 | ul.display-posts-listing img { max-height:50px;max-width:50px; float:left;padding-right:4px;}ul.display-posts-listing li { margin-bottom:20px;font-size:11px;display:inline-block; } |
WordPress blogunuza uyguladığınız değişikliklerin canlı önizlemesini görebilirsiniz. İhtiyacınız olanları karşılamanız için CSS’yi değiştirebilirsiniz.
İşleminiz tamamlandığında özel CSS’nizi kaydetmek için üst kısımdaki Yayınla butonuna tıklamayı unutmayın.
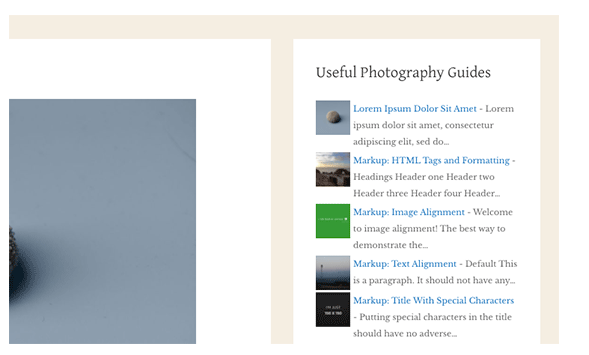
Öne çıkan gönderilerinizi küçük resim ve alıntılarla görüntülendiğini test etmek için web sitenizi ziyaret edebilirsiniz.

Bu yazımızın, WordPress kenar çubuğunda gönderilerin nasıl kolayca öne çıkarılacağını öğrenmenize yardımcı olacağını umuyoruz.
WordPress Kenar Çubuğuna Öne Çıkan Gönderiler Nasıl Eklenir başlıklı yazımız ile ilgili aklınıza takılan sorularınızın yanıtını alabilmeniz için ya da öneride bulunabilmeniz için aşağıda yer alan yorumlar kısmını kullanarak bizimle iletişime geçebilirsiniz.
Dilerseniz daha önce bloğumuzda paylaştığımız Sitenize Gelen Ziyaretçiler Nasıl Takip Edilir ? başlıklı yazımızı da okuyabilirsiniz.





