WordPress’te WebP Görselleri Nasıl Kullanılır ?

İçindekiler ✓
WebP görüntüleri, dosya boyutunu azaltarak daha iyi görüntü sıkıştırma sunan modern bir görüntü formatıdır. Bu, web sitenizin daha hızlı yüklenmesini sağlar ve bant genişliğinden tasarruf sağlar.
Bu yazımızda, WordPress’te WebP görselleri nasıl kullanılır konusundan bahsedeceğiz.

WebP Nedir ?
WebP, web’de kullanılacak görüntüler için yeni bir dosya formatıdır. WebP görüntü formatını kullandığınızda, resimleriniz kalite kaybı olmadan dosya boyutu olarak PNG ve JPEG’den% 25-34 daha küçük olacaktır.
Görseller web sitenizi yavaşlatıyorsa, bunları WebP formatına dönüştürmek sayfa yükleme hızı testi puanlarınızı artırabilir.
WebP yeni bir dosya biçimi olduğundan, henüz tüm tarayıcılar tarafından desteklenmemektedir. Ancak, Google Chrome, Firefox ve Microsoft Edge gibi çoğu modern tarayıcı WebP görüntülerini destekler.
WordPress’te Neden WebP Görselleri Kullanmalısınız?
WebP görüntüleri, WordPress web sitenizi hızlandırmanıza yardımcı olabilir. Bir WordPress önbellek eklentisi, CDN ve daha fazlasıyla birlikte kullanılması tavsiye edilen en iyi uygulamadır.
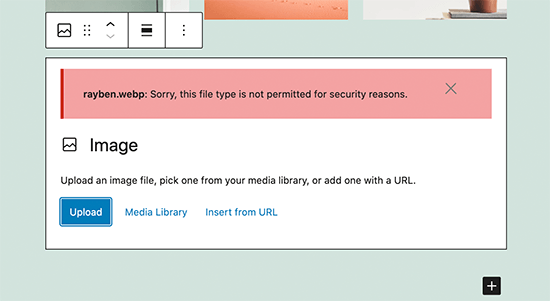
Varsayılan olarak, WordPress WebP resimlerini desteklemez ve bir WebP resmini yüklerken hata gösterir.

Bunu düzeltmek için, görüntüleri WebP görüntü formatına dönüştürmek için bir görüntü sıkıştırma eklentisi kullanmanız gerekecektir. Resimlerinizi yine de PNG, JPEG ve GIF gibi WordPress destekli dosya formatlarında yükleyeceksiniz, böylece yedek olarak kullanılabilsinler.
Siteniz çok fazla resim kullanıyorsa ve WordPress blogunuzu yavaşlatıyorsa , o zaman kesinlikle WebP resimlerini kullanmayı düşünmelisiniz.
WordPress’te WebP resimlerini nasıl kullanacağınız aşağıda açıklanmıştır. Size en uygun olanı seçebilmeniz için birden fazla yöntem göstereceğiz:
Yöntem 1. WordPress’te WebP Görüntülerini EWWW Optimizer ile Kullanma
EWWW Image Optimizer eklentisi, WordPress resimlerinizi optimize etmenizi sağlayan en iyi WordPress resim sıkıştırma eklentilerinden biridir. Ayrıca WebP Görüntülerini destekler ve bunları desteklenen tarayıcılarda otomatik olarak gösterebilir.
Yapmanız gereken ilk şey, EWWW Image Optimizer eklentisini kurmak ve etkinleştirmektir.
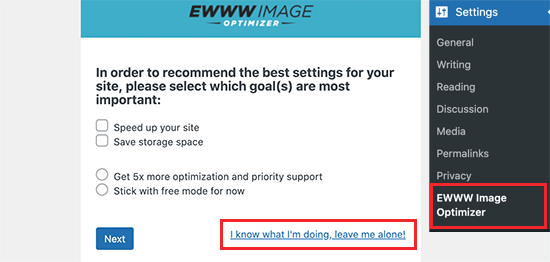
Etkinleştirdikten sonra, eklenti seçeneklerini yapılandırmak için Ayarlar kısmından EWWW Image Optimizer sayfasına gidin. Karşınıza bir kurulum sihirbazı gelecektir, ancak sihirbazdan çıkmak için ‘Ne yaptığımı biliyorum’ bağlantısını tıklayabilirsiniz.

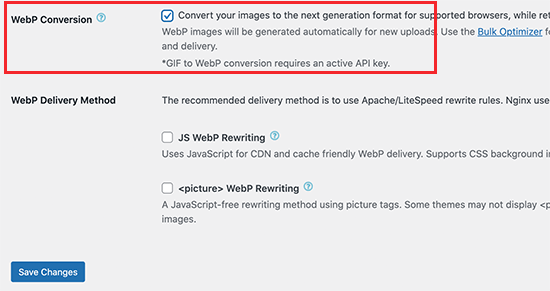
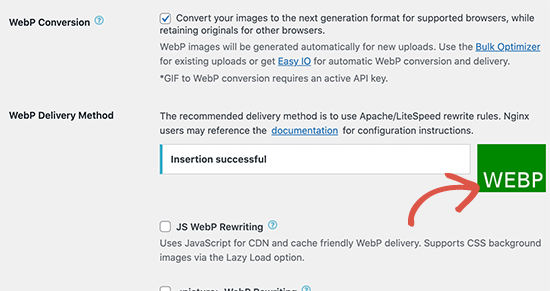
Bir sonraki ekranda, bir dizi eklenti seçeneği göreceksiniz. Aşağı kaydırın ve ‘WebP Dönüşümü’ seçeneğinin yanındaki kutuyu işaretleyin.

Bundan sonra, ayarlarınızı kaydetmek için Değişiklikleri Kaydet butonuna tıklayın.
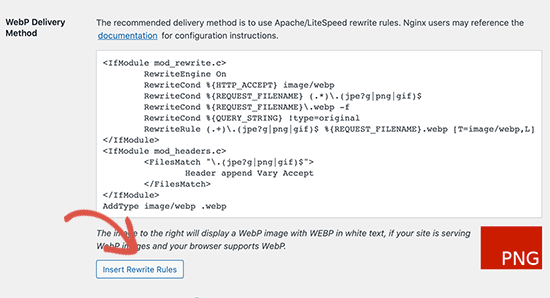
Ardından, WebP Dönüştürme bölümüne ilerlemeniz gerekiyor. Eklenti şimdi size kırmızı bir önizleme görüntüsüyle bazı yeniden yazma kuralları gösterecek.
‘Yeniden Yazma Kuralları Ekle’ butonuna tıklamanız gerekir ve eklenti otomatik olarak bu yeniden yazma kurallarını .htaccess dosyanıza eklemeyi deneyecektir .

Eklenti bu kuralları eklemede başarılı olursa, kırmızı görüntü önizlemesi ‘WebP’ metni ile yeşile dönecektir.

Bazen eklenti kuralları ekleyemeyebilir. Bu durumda, yeniden yazma kurallarını eklentinin ayarlar sayfasından kopyalamanız ve bunları .htaccess dosyanızın altına manuel olarak yapıştırmanız gerekiyor.
İşiniz bittiğinde, eklentinin ayarlar sayfasına geri dönün ve Değişiklikleri Kaydet butonuna tekrar tıklayın. Önizleme görüntüsü yeşile dönerse, bu, WordPress sitenizde WebP görüntü dağıtımını başarıyla etkinleştirdiğiniz anlamına gelir.
Alternatif olarak, WebP teslim seçenekleriniz olarak JS WebP Yeniden Yazma veya <picture> WebP Yeniden Yazma yöntemlerinden birini seçebilirsiniz. Bunlar .htaccess yönteminden biraz daha yavaştır, ancak işi halledecektir.
Eski Resimlerinizi Toplu Olarak WebP Sürümüne Dönüştürün
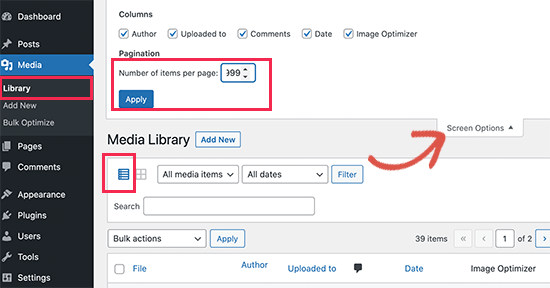
EWWW Image Optimizer, önceden yüklediğiniz görüntü dosyalarınızı kolayca WebP görüntülerine dönüştürmenize olanak tanır. Medya »Kitaplık sayfasına gidin ve liste görünümüne geçin.

Daha sonra, Ekran Seçenekleri butonuna tıklamanız ve ‘Sayfa başına öğe sayısı’nı 999 olarak değiştirmeniz gerekiyor. 1000’den fazla görüntünüz varsa, bu görüntüler sonraki sayfada görünecektir.
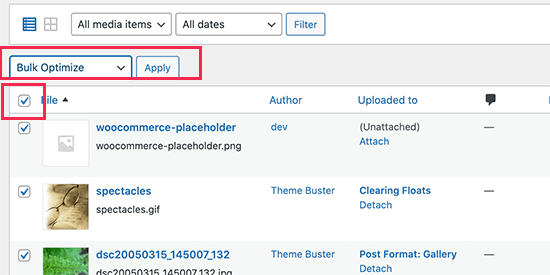
Bu şekilde, toplu optimizasyon için çok sayıda resmi hızla seçebileceksiniz. Ardından, tüm resimleri seçmek için üstteki Tümünü Seç onay kutusuna tıklayın.

Bundan sonra, Toplu İşlemler açılır menüsünü tıklayın ve Toplu Optimize Et seçeneğini seçin ardından Uygula butonuna tıklayın.
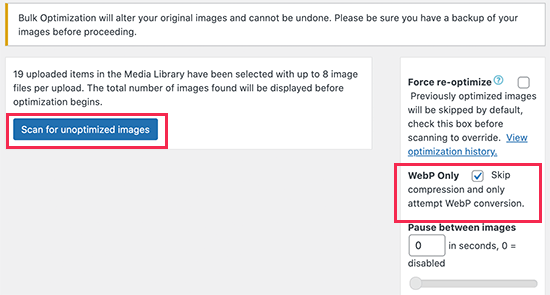
Bir sonraki ekranda, eklenti size görüntü sıkıştırmayı atlama ve bunları yalnızca WebP’ye dönüştürme seçeneği sunar. Resimleriniz zaten optimize edilmişse bu seçeneği kontrol edebilirsiniz.

Bundan sonra, devam etmek için ‘Optimize Edilmemiş Görüntüleri Tara’ butonuna tıklayın. Eklenti daha sonra bulduğu görsellerin sayısını gösterecek, böylece devam etmek için Optimize Et butonuna tıklayabilirsiniz.
Resimleriniz şimdi optimize edilecek ve EWWW iyileştirici, resimleriniz için WebP sürümleri oluşturacaktır.

WebP Görüntü Dağıtımınızı Test Etme
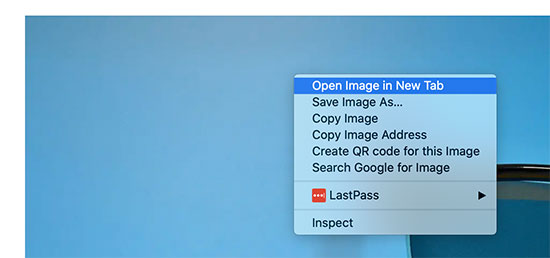
Görsellerinizi optimize ettikten sonra, birkaç görsel içeren bir blog gönderisine veya sayfaya gidebilirsiniz. Mause herhangi bir görüntünün üzerine getirin ve görseli yeni bir sekmede açmak için sağ tıklayın.

Bu, resmi yeni bir tarayıcı sekmesinde açacak ve adres çubuğunda bir .webp uzantısı olduğunu görebileceksiniz.

Eklenti webp görüntüsünü sunamıyorsa, eklentinin ayarlar sayfasına geri dönebilirsiniz. Buradan WebP teslim seçeneğini ‘JS WebP Yeniden Yazma’ veya ‘<resim> WebP Yeniden Yazma’ yöntemlerine değiştirebilirsiniz.
Yöntem 2. WordPress’te WebP Görüntülerini Imagify ile Kullanma
Imagify , en iyi WordPress önbellekleme eklentisi olan WP Rocket’in arkasındaki kişiler tarafından oluşturulan bir WordPress görüntü optimizasyon eklentisidir . Görüntüleri kolayca optimize etmenize ve WebP görüntü formatına dönüştürmenize olanak tanır.
Yapmanız gereken ilk şey, Imagify eklentisini kurmak ve etkinleştirmektir.
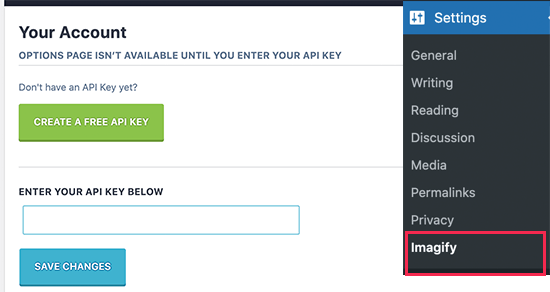
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Imagify sayfasını ziyaret etmeniz gerekiyor. Devam etmek için ‘Ücretsiz API Anahtarı Oluştur’ butonuna tıklayın.

API anahtarınızı içeren bir e-posta için gelen kutunuzu kontrol edebilmeniz için bir iş e-posta adresi girmeniz istenecektir . Eklentinin ayarlar sayfasındaki anahtarı kopyalayıp yapıştırın ve Değişiklikleri Kaydet butonuna tıklayın.
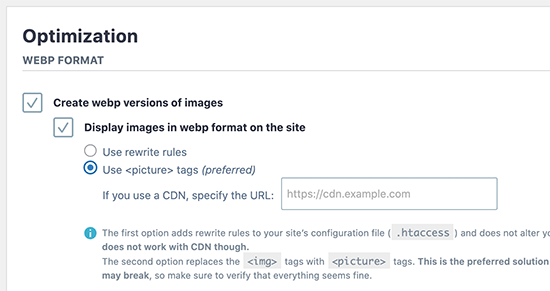
Ardından, Optimizasyon bölümüne kaydırmanız gerekir. Orada ‘Görsellerin webp versiyonlarını oluştur’ ve ‘Sitede webp formatında görsel göster’ seçeneklerinin yanındaki seçenekleri işaretlemeniz gerekiyor.

Bunun altında, WebP resimlerini WordPress’te görüntülemek için iki dağıtım yönteminden birini seçebilirsiniz. Birincisi .htaccess yöntemi ve ikincisi <picture> etiketini kullanmaktır.
.Htaccess yöntemi daha hızlıdır, ancak bir CDN hizmeti kullanıyorsanız çalışmaz . <picture> etiket yöntemi CDN’lerle de çalışır, ancak bazı WordPress temalarını bozabilir.
Siteniz için uygun olanlardan birini seçebilirsiniz. Bundan sonra, alttaki ‘Kaydet ve toplu optimize ediciye git’ butonuna tıklayın.

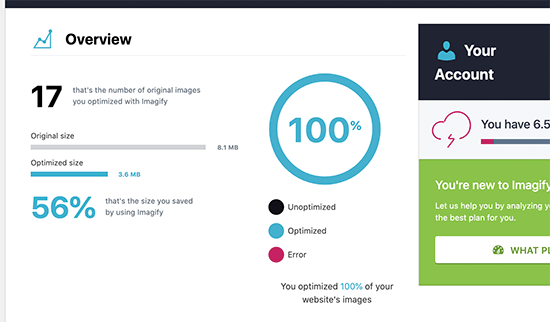
Bu sizi Medya »Toplu Optimizasyon sayfasına götürecektir . Eklenti, tüm WordPress resimlerinizi arka planda otomatik olarak optimize etmeye başlayacaktır.

Çok fazla görüntünüz varsa, bu biraz zaman alabilir. Merak etmeyin, sayfayı kapatıp daha sonra geri dönebilirsiniz çünkü sayfayı kapatmak görsel optimizasyon sürecini durdurmayacaktır.
WordPress’te WebP Görsellerinizi Test Etme
Optimizasyon tamamlandıktan sonra, birkaç resim içeren bir sayfayı veya gönderiyi ziyaret edebilirsiniz. Mauseyi bir resmin üzerine getirin ve ardından ‘Resmi yeni sekmede aç’ı seçmek için sağ tıklayın.

Bu, resmi yeni bir tarayıcı sekmesinde açacak ve adres çubuğunda .webp uzantısını görebileceksiniz.

Bu yazının, WordPress’te WebP resimlerini nasıl kullanacağınızı öğrenmenize yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz Mağazanız için En İyi 10 WooCommerce Eklentisi yazımızı okuyabilirsiniz.





